デザインをする際に注意すべき基本的な4つの原則を理解することで、印刷後に「こんなはずじゃなかった」と後悔することを避けることができます。
このブログでは、プロのデザイナーが実践しているデザインの4原則を図解と共に紹介し、美しく見やすく、効果的に仕上げるための秘訣をお教えいたします。たとえデザイン会社へ依頼する場合も、その「考えのもと」に作り上げた印刷物はよりよいモノとなるでしょう。
こちらの記事もおすすめです
目次
デザインの4原則とは?
デザインの4原則とは、「近接」「整列」「反復」「対比」という、デザインするうえで押さえる4つのポイントのことを言います。これらの原則を理解し、実践することで、視覚的に美しいだけでなく、情報が伝わりやすいデザインを作り出すことができます。
特に近年の商業デザインはユーザビリティ※1の概念からUI/UX※2といったものを非常に重視する傾向にあります。
4原則をよく理解し、効果のある印刷物をつくっていきましょう。
※1日本語で「使いやすさ」を意味します。 おもにWebサイトやアプリの操作性に対して使用する言葉で、ユーザーが簡単にストレスなく操作できることを「ユーザビリティが高い(良い)」と表現します。印刷物でも通じる言葉だと思います。
※2UI(ユーザーインターフェース)
UIは、情報を効率的に伝達し、ユーザーが情報を簡単に理解し、利用できるようにするためのデザイン要素を指します。
UX(ユーザーエクスペリエンス)
UXは、ユーザーがその印刷物を手に取ったときから、内容を読み終えるまでの全ての体験を通して形成されます。優れたUXデザインは、情報を効果的に伝え、ユーザーの満足度を高め、印象に残る体験を提供します。
近接
グループ化による情報整理でかりやすくする
デザインにおける『近接』とは、関連する要素を互いに近づけ、そうでないものを遠ざけ、情報のグループ化を図る手法を指します。これにより、読み手が情報を一目で理解しやすくなります。
例えば、見出し、値段、説明文がバラバラに配置され、さらに配色もバラバラだと読み手も困惑してしまいます。これを避けるために情報の整理といった意味で、要素を寄せたり離したりしてグループ化し、読み手に何も考えさせることなく瞬時に理解させる事が重要です。わかりやすい方法としては、文字のサイズや色を変更することなく、「距離関係のみ」でカテゴリ分けします。
簡単に言うと「関連性が強いものを近づけ、関連性が弱いものを遠ざける」だけです。

近接を使い分ける事ができると、装飾がなくても情報を把握できるのでシンプルなデザインでも見た目が良くなります。
整列
要素を整列させてデザインに統一感をもたせる
『近接』でまとめたグループを『整列』できれいに並べることで、さらに美しく見やすいデザインになります。

左図はバランスが悪いため、視線の流れが悪くとにかく読みにくい。
右図は左右を揃えるただけの些細な違いですが見た目がスッキリして読みやすくなります。 デザインの現場では均一なグリッド(印刷されない線)を引いて、ピッタリと合わせます。


地色を付けたりするテクニックも有効です。
反復
同じ要素を繰り返す事で視認性と可読性を上げる
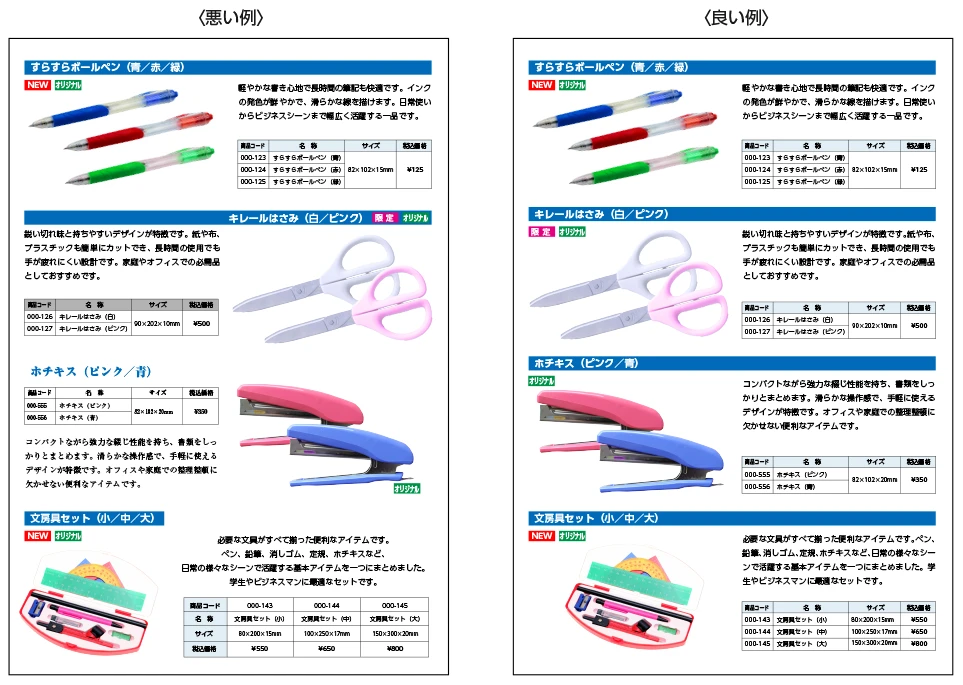
『反復』とは繰り返しのことで、同じルールに基づいてスタイルやフォーマットを統一します。反復で同じ要素を繰り返し利用することで一貫性が生まれ、読み手が読みやすく混乱することのないデザインになります。例えば、カタログなど沢山の商品がある場合は特に有効な手法で、必須と言っても過言ではないでしょう。カタログデザインについてはコチラをみていただくとより理解が進みます。ちなみに、デザインする側も『反復』を使うと繰り返しになるので、作業効率がグッとあがります。

対比
コントラストにより伝えたいものを強調させる
コントラスト(対比)・・・つまり、文字の大小や配色などで「何を伝えたいのか」を表現します。 デザインの対比のないものは単調すぎて、伝わりにくくなります。大きさや、色でリズムをつけて何が言いたいのか明確にしましょう。

左図のすべて一緒の比率だったり、全部大きかったり、何を伝えたいのかわからないのに対して、右図はどの要素にフォーカスを当ててるかわかります。
デザインだけの話に限ったことではありませんが、物事の強弱はとても重要です。
4原則以外でよく利用するレイアウト
今回紹介したデザインの4原則以外で現場でよく使うレイアウトです。
- 視線の誘導を意識したレイアウト
- 配色を意識したレイアウト
- 平面なのに奥行きあるレイアウト
以下の記事でも配色について触れていますので、興味のある方は読んでみてください。
デザインをする上で気をつけていること
実際の業務をするにあたって、今までの4原則をベースに注意している事があります。
- 伝えたい事を十分に承知しているか(ヒアリング能力)
- 読み手がすぐに理解できるか
- ゴールへ着地できているか
- 適した配色になっているか
- オーダーする側に全て任せず、有効と思ったことは提案してみる
- 細部をしっかりと作り込む
基本は昔と変わらないですが、読み手中心の考え方へシフトしてきてるのが今時だなぁ~とつくづく思います。時代の流れで昭和のギラギラした広告も少なくなってきたのもすごく感じます。
まとめ
今回はデザインの基礎、なかでもレイアウトに焦点を絞った『デザインの基礎4原則』についてご紹介いたしました。
実務では、このレイアウト基礎をベースに配色やフォント(自分の書いたブログへリンク)等も踏まえデザインを起こしていきます。基本の4つをパパッと適用して、細部細かいデザインへ移行するのが私自身のパターンにもなっています。
届いた印刷物を見て「何か見にくい」「こんなはずじゃなかった」とならないためにも『デザインの基礎4原則』を意識して制作物を作り出しましょう。
弊社ではパンフレット、カタログ、チラシ等の精鋭のエキスパートたちが居ます。 困ったら丸投げして提案してもらうのもアリではないでしょうか?