白黒のテレビの頃、眠りについて見る夢は無彩色(モノクロ)だったという話も聞きますが、
外を歩いてみると、街並み、人々のファッション、日々食べている食事など視界に入るもの全てに色がついています。
例えば赤い自動車を見た時、人はそれが「赤い」車であるとわかるだけではなく、近くに迫ってくると感じたり、「華やか」「派手」という印象を持ったりします。
カタログ、パンフレット、webに限らずデザインをする際、色彩を考えることで見る側に重厚・軽快・ポップ・誠実など印象付けをし、感情を動かすことが可能になるため、あらゆるデザインにおいて色彩設定はとても重要な要素と言えます。
こちらの記事もおすすめです
目次
色が見える仕組み
色を見るということは「光源」「物体」「眼」の3つの要素が揃って初めて成り立ちます。
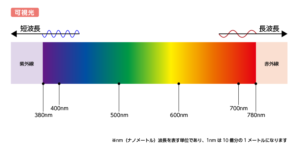
下の図は可視光(人間が感知できる光)の波長を表した図です。光は電磁波の一種で、光も音のように振動しながら進んでいきます。

この図を見て私は「虹だ!」と思いました。ちなみに虹は太陽の光が空気中の水滴に反射し屈折することで現れます。
元々太陽光は複数の波長をバランスよく含んでいるので無色の白色光なのですが、ガラスのプリズムなどに通すと、単色光に分光されます。
プリズムの代わりに、雨上がりや庭の水撒きでできる空気中の水滴で分光された光、これが虹の正体なのです。
当然ながら、光がないと物は見えず「色味」は感じられません。
光が物体に当たり、りんごなら赤の部分の700nm~の波長を反射し、それ以外を吸収します。
それが人間の水晶体や網膜などを通り、脳に伝達され、りんごの色として認識します。
配色の考え方
制作物を作るにあたり、2色以上組み合わせる配色は理論に乗っ取ったものが好ましいのですが、バラバラの配色では受け取り側にネガティブに感じられ、本を閉じてしまったり、webであればそのページから離脱してしまうかもしれません。
ここでは、色相環やトーンマップを用いて配色のベースのアイデアを引き出すといったことを説明します。
PCCS色相環とトーンマップ
下記の図はPCCS(Practical Color Co-ordinate System)といい、1964年に(一財)日本色彩研究所によって開発されたカラーシステムです。
PCCSは色相とトーン(トーンは明度と彩度を合体したもの)の二属性で表すことができます。これはPCCSの大きな特徴となっており、「ヒュートーンシステム」とも呼ばれています。デザインなどで色を決めるときにはこの表色系と下記のトーンマップを参考にします。
マンセル、XYZ、NCSといった表色系より取っ付きやすいのでよく使用されます。なにより国産なので親しみやすいのかもしれません。
【PCCS色相環】

色料三原色・・・印刷などで使われるCMY。全て交わると黒色になる(減法混色)
色光三原色・・・光の単位RGB。全て交わると白色になる(加法混色)
心理四原色・・・人間の視細胞は赤、黄、緑、青色に反応するといいます。つまり人間の眼は、「赤、黄、緑、青」の4色を基準としているということです。
この図では補色なども一目瞭然でとても便利なので、頭の中に入れておくと様々な場面で役に立ちます。
補色とは色相環の反対に位置する色で、お互いの色を引き立て鮮やかに見せる効果があります。補色はお肉に緑の野菜を添えるとお肉の赤色を引き立てたり、青い夜空に満月が浮かんでいると、黄色はより黄色に見える、といった心理効果があります。
ちなみに「心理四原色」とは、ドイツの生理学者、神経科学者エヴァルト・ヘリングが唱えたもので、人間の基本となる色です。黄-青、赤-緑の補色(反対色)で構成されており、視細胞である網膜視物質の光化学反応が最も高い色相が黄・青・赤・緑の4色になります。
それを元に色相を広げてできたものがこのPCCS色相環となります。この色相環の色をそのままカタログの製品カテゴリー分けに採用することもあります。
【PCCSトーンマップ】
縦軸は明度を表し、横軸は彩度を表します。これを「ペール」や「ビビット」などのトーンにまとめてわかりやすくしたものが下記のPCCSトーンマップです。これはデザインする際に配色のイメージを掴むのに大変便利で、色のイメージが一目瞭然です。
トーンを揃えて配色、例えばペールトーンを用いて配色した場合、色相はバラバラでも違和感なく配色できる、トーン・イン・トーン(同じトーンで色相は自由)という配色技法もあります。
例としてペールトーンで配色したものは赤ちゃん用具のカタログ、3歳以上の幼児用カタログはビビットトーンで配色。などトーンによりイメージを付け足すことも可能なのです。

注意したいのは明度差で、白色ベースにペールトーンの文字では薄すぎて視認性が悪いので注意が必要です。
視認性を上げるためにはコントラストが最も大事な要素であり、解決方法としてはズバリ明度差をつけることです。
例えば黒ベースに黄色の文字であれば、明度差も十分あるので視認性はクリアしています。
この黄色と黒ですが、工事現場でよくみられ、注意喚起の意味もあり視線がつい行ってしまう心理効果があります。
配色の明度で迷ったら、デザインをプリントアウトして、白黒コピーすれば明度差を見ることができます。フォトショップならグレースケールに変換で見れます。
これは明度スケールといわれるもので、印刷業界では「グレースケール」ともいわれます。
この明度差ですが、文字はもとよりカタログのスペック等視認性が求められるものには特に気をつけなければなりません。
スペックの欄の表組に色アミを敷く場合は明度差に注意しないと視認性が損なわれることになってしまい、見難くなってしまいます。
色によるイメージや、与える影響
色にはそれぞれ特徴があり、私たちの心理や行動に大きな影響を与えています。自己主張が強かったり、控えめだったり、暖かかったり、冷たかったり・・・
カタログの冒頭ページに見られるメイン製品の紹介や、事業紹介などのデザインページ、カタログの顔とも言われる表紙周りには、色彩心理を使った色で展開するのがよいでしょう。

では主な色の色覚効果を見ていきましょう。
暖色×寒色
比較的メジャーな表現として「暖色」「寒色」があります。
色相との関係が深く、上記のPCCSでもわかるように、赤、オレンジ、黄色などは暖かく、青緑や青は冷たく感じられます。ちなみにそれ以外の緑や紫などは中性色といいます。
暖房器具のパンフレットには暖色系、冷たいアイスバーのパッケージには寒色系が多いのは、読んで字の通りですね。
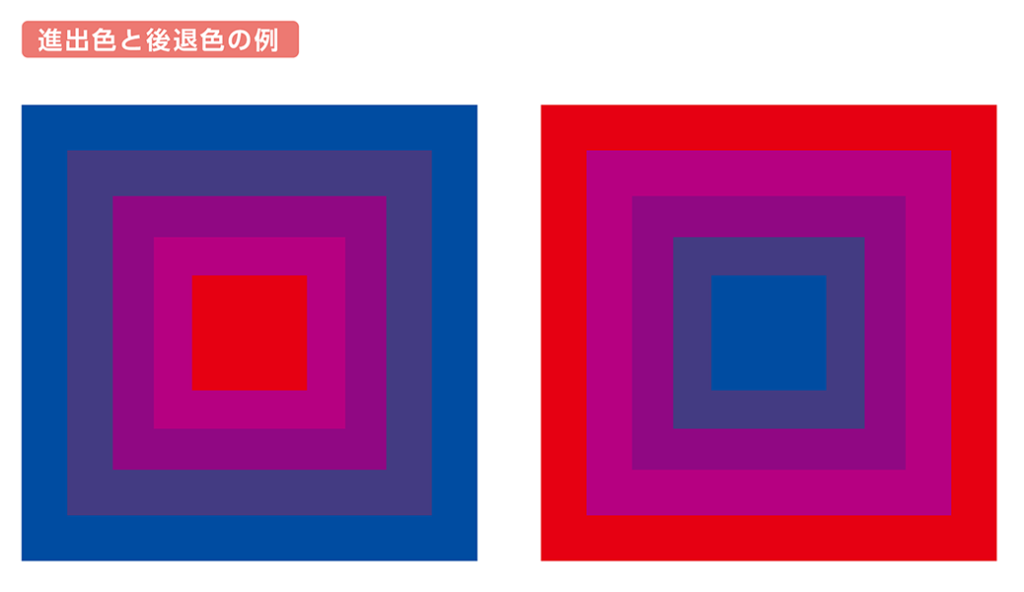
進出色×後退色
赤色と青色を同じ距離に並べた場合、赤色の方が迫ってくる印象で、青色が引っ込む印象を受けます。これは色相によるものですが、実際に目の水晶体の仕組みがそうなっているので起こりうる現象です。
近くのものを見るときと、波長の長いもの(暖色)を見るときは水晶体が厚くなるので、早く脳に伝達されます。
遠くのものを見るときと、波長の短いもの(寒色)を見るときは水晶体が薄くなるので、暖色より遅れて脳に到達されます。
平面のデザインでもこの効果を狙って色で奥行きを調整する色彩設定を施す場合もあります。

軽い色×重い色
主に明度に強く関係する心理的効果で、明度の高い(明るい)ものは軽く、明度の低い(暗い)ものは重く感じるように見えます。
実際に、引越し等の段ボールは白い物が多かったりします。

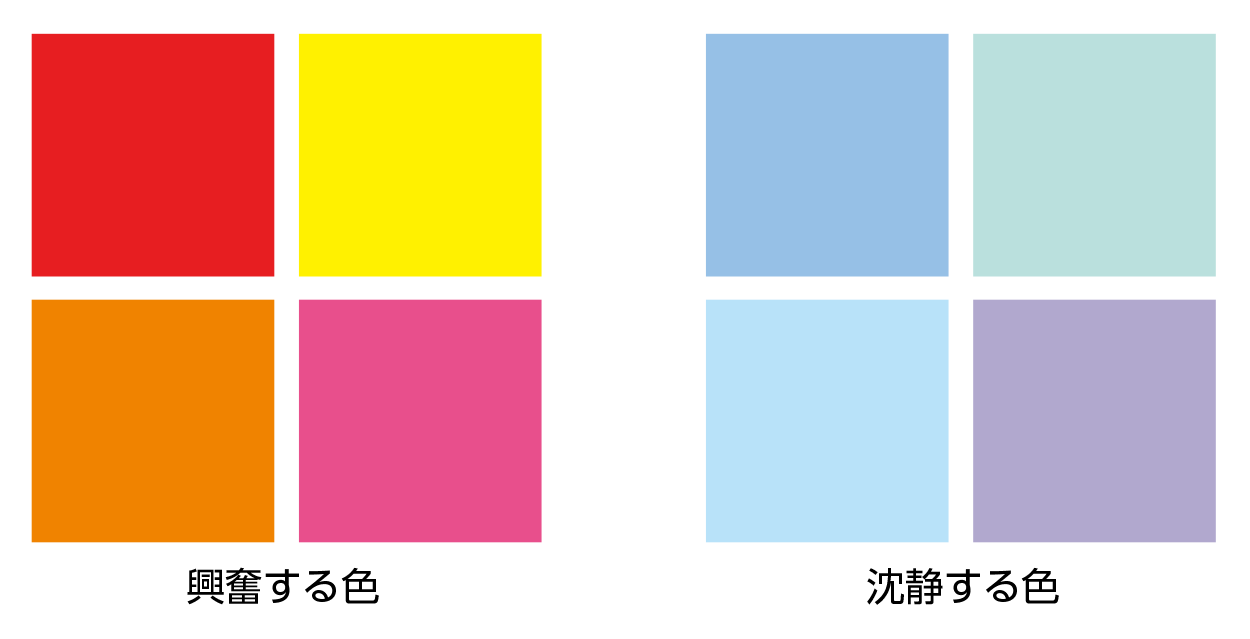
興奮する色×沈静する色
色相と彩度が影響する心理的効果。
暖色で高彩度のものは興奮感を与え、寒色で低彩度のものは鎮静的な印象を受けます。
興奮色としては闘牛の赤い布やユニフォームなど、沈静色は紺色のスーツや淡い色のカーテンなど、周りを見回してみるとそれらの色を活用している様子がわかります。

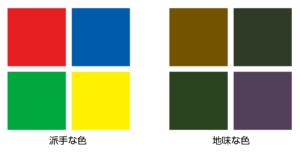
派手な色×地味な色
彩度が強く関わる心理的効果で、ビビットなトーンでは派手に、ダークやダルでは地味になります。
同じ色相でも彩度でだいぶ印象が違ってくるのがわかります。
例としては年齢の差による衣服でしょうか。
公園で元気に走り回る子供達はビビットな服を、それをベンチで眺める祖父はダーク or ダルなスーツ、などがイメージできるのではないでしょうか?
派手な色=元気、地味な色=落ち着いているとも捉えられるので、デザインに落とし込む場合はこれを制作物の内容にあわせて配色します。

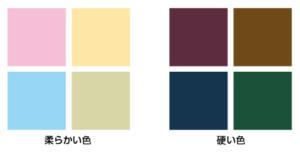
柔らかい色×硬い色
明度に関わる色彩心理効果で、明度が高い方が柔らかく、低い方が硬く感じられます。
赤ちゃんの服などは柔らかい色のペールトーンが多く、優しく包み込む癒しの効果があります。
一方の硬い色とはダークグレイッシュで、頑丈そうなものに使われる場合があります。
例えばお菓子関連の制作物なら、柔らかいマシュマロはペールトーン、チョコレートはダークグレイッシュの方が違和感はなさそうです。

膨張色と収縮色
明度の関わる色彩心理効果。白色だと大きく見え、黒色だと小さくみえる。
このように、色は大きさの見え方にも影響を与えます。明度が高いものは大きく、明度の低いものは小さく見えます。
ファッションでも膨張色と収縮色はよく取り上げられる項目です。

まとめ
色にはそれぞれ意味や効果があります。
それは奥が深く、人間の深層心理に深く関わってきます。国ごとに嗜好色などが違ったり、環境や時代背景によって色がもつ印象も様々。
グラフィックボードの進化で4Kや8Kでの映像出力、高いFPS(フレームレート)値も出るようになってきました。
そうなると色の再現度もよりリアルとなり、色彩計画もよりシビアになるでしょう。
光の波長の仕組み、眼球と脳のメカニズム、色彩調和による配色、ユニバーサルデザイン、表色系・・・
色彩には実に様々な要素が絡み合います。
色の意味や組み合わせた場合の効果など色彩心理をしっかり考えた上で、デザインに落とし込めればよい制作物となるのではないでしょうか。
こちらの記事もおすすめです