本記事は、Adobe Fireflyの機能紹介やメリット・デメリットなどをお届けします。
Adobe製品を日常的に使用しているクリエイターや、Adobe Fireflyの機能や使い方をより深く理解したいと思っている方、そしてAdobe Fireflyを仕事や趣味で活用したいと思っている方におすすめの内容となっています。
ぜひご一読ください!
目次
Adobe Fireflyとは?
「Adobe Fireflyって最近聞くけどなんだろう?」と思う方も多いのではないでしょうか。
例えばこんな場面で使用できます。
- 仕事で素材画像が急に必要になったけど、時間も費用もないのでAIに素材画像をつくってもらう。
- 撮影した写真で修正したい部分があるけど、自分では対応が難しいのでAIに修正してもらう。
- 広告やグッズに入れる文字を華やかに装飾したいけど、そもそもやり方がわからないのでAIに装飾してもらう。
そう、様々な場面で活躍してくれるのです。
では内容を詳しく説明していきます!
Adobe Fireflyは、Adobe社が新しく開発した生成AIツールです。
※生成AI:大量のデータで事前学習を行ったAIモデルを使い、与えられた指示に沿った新しいコンテンツを作成する技術です。
このツールには、テキストから画像を生成したり、テキストにエフェクトを加えたりするだけでなく、ベクターデータの色調を変更するなど、多彩な機能がひとつに詰まっています。
現時点(2023年7月)では英語版のみなので、翻訳ツールを使ってプロンプトを作成してみてください。
ちなみに、Adobe社のWebサイトではこのように説明されています。
Adobe Fireflyとは何ですか?
Fireflyは、アドビ製品に搭載される予定のクリエイティブなジェネレーティブAIモデルの新しいファミリーで、初期段階では画像やテキストのエフェクト生成に注力しています。Fireflyはアイデア、創造、コミュニケーションの新しい方法を提供し、クリエイティブなワークフローを大きく改善します。Fireflyは、「誰もが自分のアイデアをイメージ通りに表現できるべきだ」という信念のもと、アドビが過去40年以上にわたって開発してきたテクノロジーの一環として生まれたものです。
出典:https://www.adobe.com/jp/products/firefly.html
昨今、様々な画像生成AIサービスが世の中にあふれていますが、中でも充実したサービスが揃っているのがAdobe Firefly。
その内容がいかに便利かご紹介します。
Adobe Fireflyの使い方について
Adobeのアカウントを作成すれば誰でも無料で使用できます。
Adobeアカウントを作成すれば、誰でも使用できます。
では、さっそく登録方法と実際にFireflyが使用できる状態になるところまでを見ていきましょう。
まとめると…
- Adobeのウェブサイトにアクセス。
- 「ログイン」をクリック。
- 「アカウントを作成」をクリック。
- メールアドレスとパスワードを入力。
- 姓名と誕生日を入力。
- 「完了」をクリック。
- Adobe FireflyのWebサイトにアクセス。
これで、Adobeアカウントが作成され、Fireflyを使用できる状態になりました。
Adobe Firefly の機能とは?
2023年7月現在、使用できる機能についてご紹介していきます。
Text to image(テキストから画像を生成)
こちらは、画像生成AIのメインとも言える機能。プロンプト(=生成AIからの出力結果をコントロールするために入力する短い文章のこと)を入力し、その内容に沿った画像を生成してくれます。
では、さっそくやってみましょう!
プロンプトは"A group of friends sitting around a bonfire on a starry night, roasting marshmallows and sharing stories."と入れてみました。
※日本語訳:「星の輝く夜に篝火の周りに座る友人たち。マシュマロを焼き、話を共有しています。」
プロンプト通りの、温かくて楽しそうな画像が生成されましたね!
プロンプトを考えるのが苦手な方は、ChatGPTに「Adobe FireflyのText to imageで使用するプロンプトを英語と日本語訳をセットにして考えてください。」と聞いてみてください。いくつかの候補を挙げてくれます。自分のイメージがすでにある方は、さらに文章を追記してください。よりイメージに近いプロンプトができると思います!
生成されたデータをダウンロードしたい時は、画面の右上にあるダウンロードボタンをクリックしてください(jpg形式でダウンロードできます)。
Refreshボタンを押せば、何回でも新しい案を生成してくれるので、気に入ったものが出てくるまでやり直せます。
画面右側にも注目してみましょう。
ここには、画像をより彩ってくれる6つのセットが用意されています。
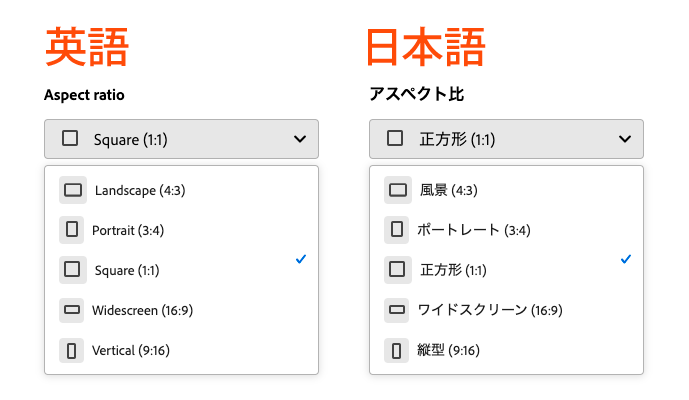
- Aspect ratio(アスペクト比)⇒画像の幅と高さの比率を変えてくれます。

Aspect ratio
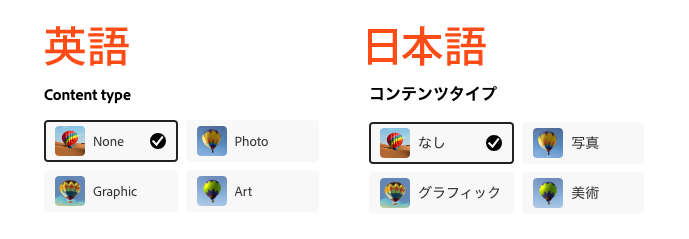
- Content type(コンテンツタイプ)⇒どのような雰囲気の画像を生成するのかを決めてくれます。

Content type
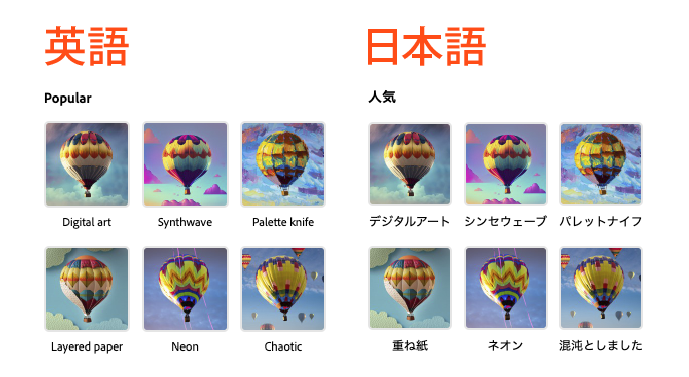
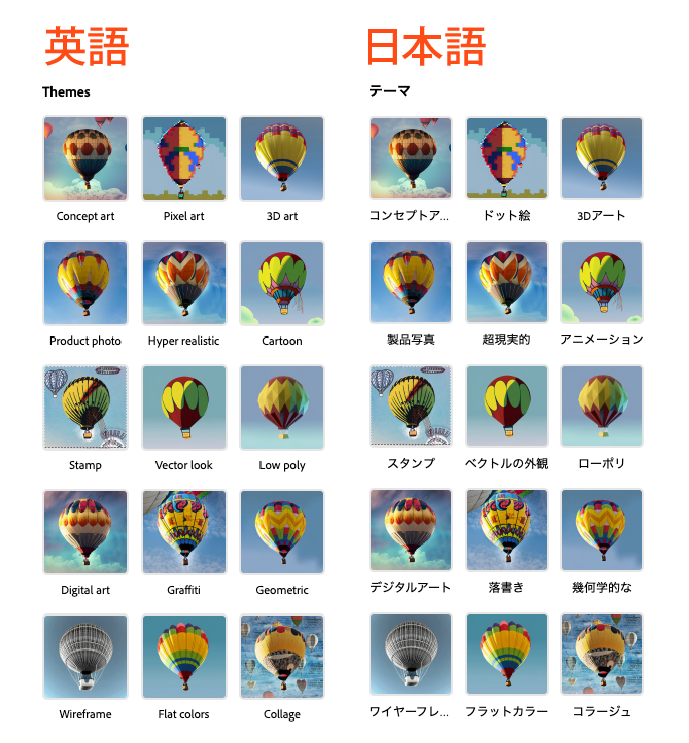
- Styles(スタイル)⇒Content type(コンテンツタイプ)で決めた雰囲気に対して、さらに細かなニュアンスを設定することができます。

Styles Popular

Styles Movements

Styles Themes

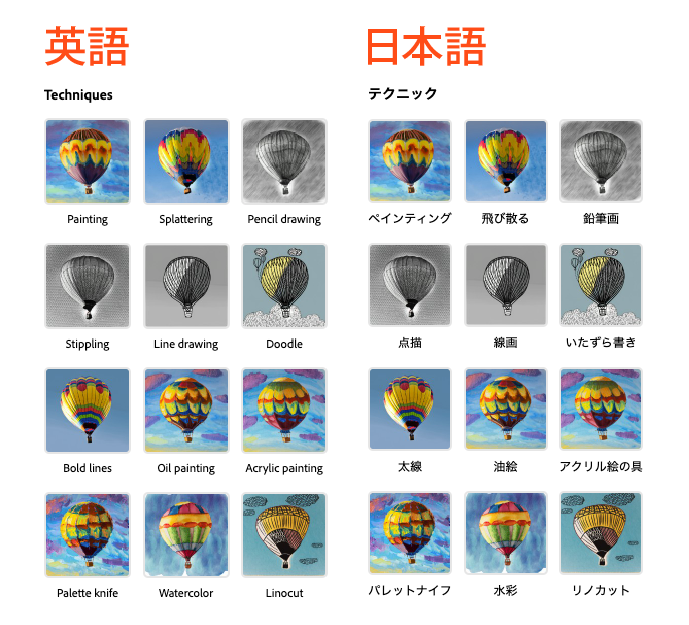
Styles Techniques

Styles Effects

Styles Materials

Styles Concepts
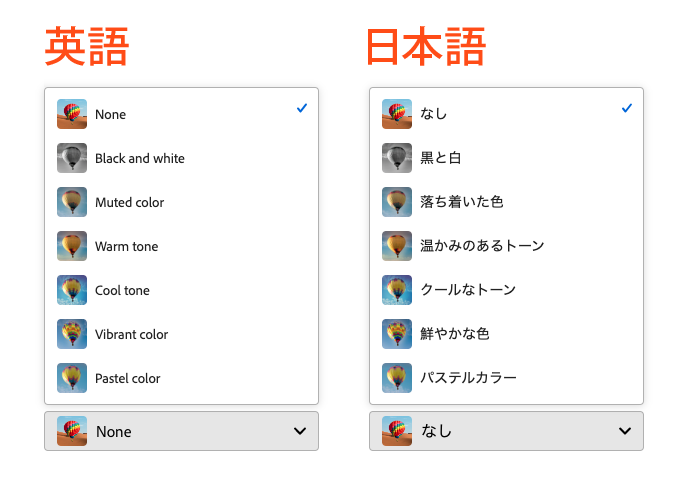
- Color and tone(色とトーン)⇒色味の調子を変えてくれます。

Color and tone
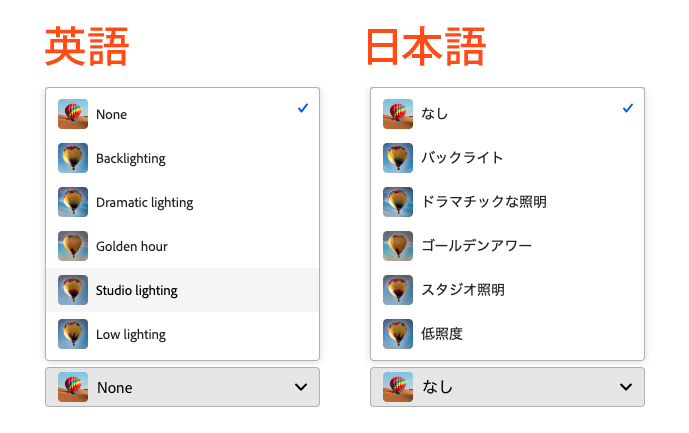
- Lighting(照明)⇒光源を設定し、さらに光の当たり具合を決めてくれます。

Lighting
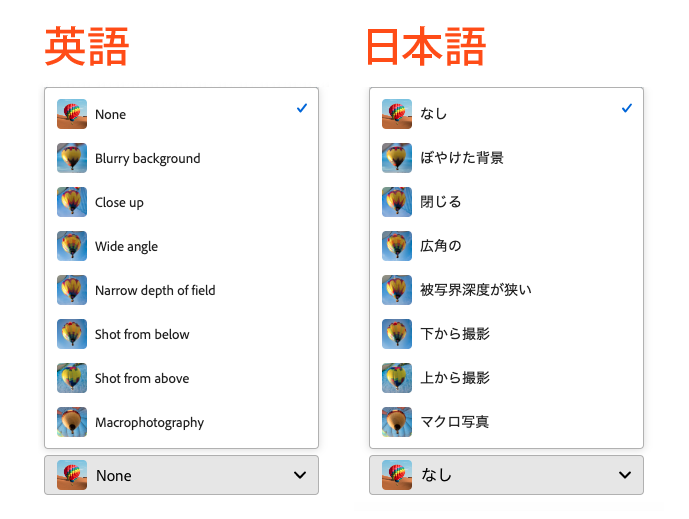
- Composition(構成)⇒画像のアングルを変えたり、背景をぼかしたりすることができます。

Composition
それぞれの項目で自分のイメージに合うセットをぜひ組んでみてください。
英語が苦手な方は、上記の日本語訳を参考にしてみてください。
Generative fill(ジェネレーティブフィル)
こちらは、元となる画像に対して選択範囲を指定し、その範囲内にプロンプトで指示したものを生成してくれる機能です。
これをもっと高度にしたのが、Adobe Photoshopデスクトップ版(Beta)の『生成塗りつぶし(旧名:ジェネレーティブ塗りつぶし)』になります。
Adobe Photoshopの生成塗りつぶしに比べると、選択範囲を指定する操作が難しいですが、それでも充分に活用することができます。
では、実際にやってみましょう!
いかがでしょうか? なかなか上手くできましたね。
ちなみに、各機能の説明は以下の通りです。

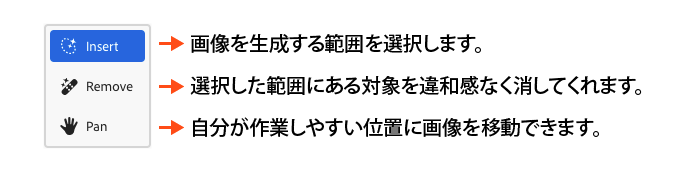
Generative fillの画面左側

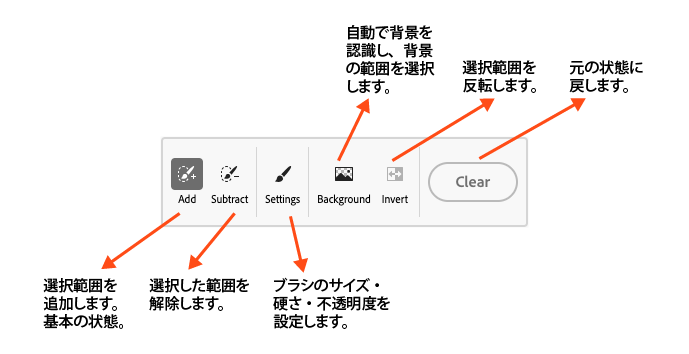
Generative fillの画面下側

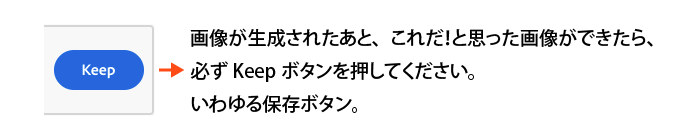
Generative fillのKeepボタン
特に、Backgroundボタンで背景を一発で選択し、プロンプトで別の背景に変更できるのは、かなり高性能です。
Text effects(テキストにエフェクトをかける)
こちらは、まず文字を入力して、その文字に対して効果を追加してくれる機能です。
効果はプロンプトで指示します。
では、実際にやってみましょう!
私はNiziUというグループが好きなので、文字はNiziU、プロンプトには画面右側にあるプロンプトサンプルの中からFlowersを選択し、生成しました。
彼女たちの、かわいくて華やかな雰囲気にぴったりのイメージですね!
他には、Text effects fit(テキスト効果のフィット:「きつい」「中くらい」「ゆるい」の3つがあります)や、Font(書体)を選択して、さらに自分のアイデアに近づけることができます。
これをイチから自分で作ったらどれだけの手間かと思うと……ちょっとゾッとしますよね。
こちらも、Refreshボタンを押せば、何回でも新しい案を出してくれます。
人間に頼んだら、文句のひとつも言われそうですが、AIなので黙々と作業してくれます。
Generative recolor(ジェネレーティブ再彩色)
こちらは、アップロードした元になるSVGファイルに対し、プロンプトを入力すると色味の変化をつけてくれる機能です。
では、実際にやってみましょう!
プロンプトに“soft pink color”(柔らかいピンク色)と、入れてみました。
彩度の低い、柔らかいピンクのバリエーションが生成されました。
“soft”を“vivid”にすると彩度の高いバリエーションになります。
こちらも他の機能と同様に、画面右側には様々な色のバリエーションのセットが組まれているので、ぜひ活用してより良い作品を作ってみてください!
生成された作品は、SVGファイル(=ベクターデータ)でダウンロードできるので、SVGファイル対応のアプリケーションで追加修正なんてこともできますね。
ベクター画像はラスター画像と違って解像度の制約がないので、大きいサイズで使いたいときに便利だと思います。
まだ公開されていない機能もたくさんあります
- 3D to image(3Dデータから画像を生成)
3Dデータを使い、自分で決めたアングルから画像生成ができるようです。
- Extend image(画像を拡張する)
ワンクリックで画像のアスペクト比を変更します。
- Personalized results(ユーザーに合わせた生成結果)
機能名からの想像になりますが、ユーザーの好みを学習して生成結果に反映させる、といったことが可能になりそうです。
- Text to vector(テキストをベクターデータに変換)
プロンプトから編集可能なベクターデータを生成します。
- Text to pattern(テキストをパターンに変換)
プロンプトからシームレスなタイルパターンを生成します。
- Text to brush(テキストからブラシを生成)
プロンプトから Adobe Photoshop および Adobe Fresco 用のブラシを生成します。
- Sketch to image(スケッチから画像を生成)
素描をフルカラー画像に変換します。
- Text to template(テキストをテンプレートに変換)
プロンプトから編集可能なテンプレートを生成します。
まだ詳細は発表されていませんが、AdobeのYouTube公式チャンネルでは、どのような機能なのか、ざっくりと紹介されています。YouTubeを見ると、Adobe Fireflyの公式サイトにも掲載されていない機能もあるようです。期待に胸が膨らみます!
Adobe Firefly のメリット・デメリットとは?
ここまで様々な機能をご紹介してきましたが、Adobe Fireflyを使うことでどんなメリット・デメリットがあるのでしょうか?
以下にまとめてみました。
メリットについて
- プロンプトが苦手な人でも、あらかじめ様々なアレンジができるようなセットが用意されているため、初めて生成AIに触れる方にも使いやすいです。
- 著作権についても心配ありません。これまで生成AIからの出力物には、著作権上の問題があることが指摘されていました。ですがAdobe Fireflyの学習データにはAdobe Stockの画像と、オープンライセンスのコンテンツおよび著作権の切れた一般コンテンツが使用されています。詳しい情報は公式サイトに記載されているので、ぜひご一読ください。
※サイトの一番下のほうにあります。見つけにくいので「著作権」でブラウザ検索してみてください。
- イメージ通りの画像やベクターデータがAdobe Fireflyの力で作成できるようになれば、Web制作やカタログ制作で素材画像を探す手間と購入資金がいらなくなる可能性が出てきます。
- 生成された画像は、解像度が高く、Webはもちろんのこと印刷にも充分耐えられるデータです。
※最大解像度は2000×2000ピクセル。
出典:https://firefly.adobe.com/faq#content-credentials
デメリットについて
- Text to image(テキストから画像を生成)の機能では、生成された画像で細かな部分(例えば、顔の細部、手の指など)がゆがんでしまうことがあります。そのため生成後も修正の手間がかかるのはデメリットといえるでしょう。ゆがみが発生した場合は、「Generative fill」ボタンをクリックし、該当箇所だけを修正してみてください。
以下、参考動画です。
- 2023年7月3日時点では、英語のみに対応しています。日本語でプロンプトを考え、翻訳アプリで英語にし、Adobe Fireflyに入力、という手順を考えると、手間がかかります。これを何度も繰り返すと地味にめんどくさいので、早く日本語にも対応して欲しいですね。
- 2023年7月3日時点ではベータ版のため、生成物の商用利用ができません。正式リリースを待つ必要があるでしょう。
- 2023年7月3日時点ではベータ版のため無料で使用できますが、将来的にはCreative Cloudに組み込まれる予定です。そのため、いずれは有料での使用になる可能性も考えられます。無料で使用できる今、このサービスを体感するために使い倒してみてはいかがでしょうか。
Adobe Firefly は、あなたのアイデアを形にできる
Adobe Firefly を使えば、自分の頭の中のアイデアを形にすることができます。
なぜなら、豊富なセットや効果を組み合わせて、あなた自身の想像に合わせた作品を自由に作り上げることができるから。
仕事に活用することはもちろん、最高の遊び場にもなりえます。
まだ進化中のサービスですが、その将来性には世界中から大きな期待が寄せられています。
今後も、どのようなわくわくをプレゼントしてくれるのか、とても楽しみですね。
Adobe Firefly は、他のAdobe製品に追加機能として搭載される予定です。Adobe製品を使用したビジネスを得意とする弊社に、あなたの悩みを解決するお手伝いをさせてください。
お客様の課題解決が私たちのゴールです。
ご依頼してくださる会社さまとエンドユーザーさまの人生が豊かになる協力をさせてください。
以上、タクトシステムでブログを書いた人でした!
