カタログは商品情報を伝えるだけではなく、企業にとってアピールできるチャンスです。
商機の拡大に活かせる可能性があるカタログを、より効果的にするために、見やすいデザインにすることは重要です。
この記事では、見やすいデザインについて押さえておきたいポイント、余白や画像、イラストなどの効果的な使い方について紹介しています。
目次
見やすいカタログの押さえておきたい基本
カタログは、見た目ももちろん大事ですが、基本が疎かであれば、ただ単におしゃれやかっこいいだけの紙面になってしまいます。実際に手を動かすのはデザイナーですが、カタログの質を向上させるためにも、基本的な部分はきちんと押さえておきましょう。
目的をはっきりとさせる
カタログ作成の際、どのような目的を持ったカタログか、明確に定めておく必要があります。
カタログは自社の強みについて、読み手に伝える機会であることを意識しましょう。そのためには、アピールポイントについて明確にします。掲載する商品についても優先順位を決めましょう。
一貫した目的があれば、企業や商品に対してどのようなイメージを持ってほしいか、そのためにはどのようなデザインにすべきかといったカタログ作成の道筋が見えてきます。
ターゲットを決める
目的をはっきりさせることと同時に重要なのが、ターゲットの選定です。
目的によってカタログの内容やデザインが変わるのと同じで、誰にアピールしたいかによっても、カタログの内容やデザインなどは変わってきます。
実際にカタログを手に取るであろう層だけではなく、今後手にとってほしい層についても検討することが大事です。
どのような人に使ってほしいか、手にとってほしいかを考え、ターゲットを設定し、その中で訴求ポイントについて優先順位をつけることが最も重要です。
各情報を整列して配置する
掲載する商品情報は、膨大な量になります。
ユーザーがストレスなく情報を拾えるように、掲載する情報は整列して、目に入った際に違和感がないように配置する必要があります。
また、関連する情報について、配置や文字サイズなどに統一感やまとまりがなければ、どの情報同士が関連しているのか伝わりづらくなります。配置を揃えて、統一感を出すデザインにしましょう。
トレンドを考慮する
カタログにも洋服などと同じようにトレンドがあります。新しくカタログを制作したのに旧時代的なデザインでは、好印象に結びつけることはなかなか難しいのではないでしょうか?
同業他社のカタログや、希望のデザインと同じテイストの参考資料を探し、デザイナーに相談しましょう。
ただし、トレンドに流された意図のないデザインは避けるべきです。
見やすいカタログは余白を効果的に使うことが重要
見やすいカタログを作成するためには、余白の使い方が重要になってきます。
余白は情報の干渉を和らげ、優先度の強調にも役立ちます。さらに、余白を使うことによって、情報の関連性、所属がわかりやすくなり、内容が理解しやすくなります。
ストレスなく紙面を見ることができるかどうかは、ページ数が必然的に多くなるカタログにとってとても重要なことです。
余白をどの部分に活かすべきかというと、以下の3点が挙げられます。
・文字間(行間)
・文字と画像・イラストの間
・紙面の天地左右
ただし余白も取りすぎると情報が少なく、デザイン偏重な印象を与えかねないため、注意が必要です。
色を上手く配置すると見やすいカタログになる
カタログは商品画像を見せるために本文もカラーである場合が多いですが、闇雲にカラフルにしても情報過多となって、伝えたい情報をうまく伝えることができません。
それでは具体的にどのような点に気をつければよいのでしょうか?
基本的に同色系でまとめる
デザインにおいて、シンプルに見やすい紙面にするためには、3色でまとめることが基本です。
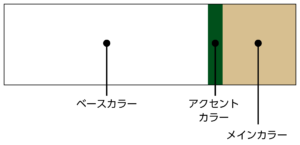
この3色についても、カラーの配分率に決まりがあり、ベースカラーは70%、メインカラーは25%、アクセントカラーは5%と、メリハリをつけて用います。
必要以上の色を使うと統一感がなくなってしまい、情報の優先度をつけることが難しくなります。
配色デザインについてはWEB上や書籍でもさまざまなものが公開、共有されているため、参考になさってください。

アクセントになる色を使う
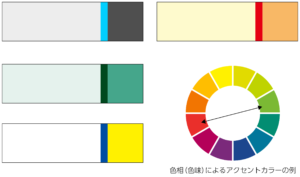
アクセントカラーで目を引くことも効果的です。
アクセントカラーは特に強調の役割があります。ベースカラーは紙面全体を大きく占め、メインカラーは紙面において印象をつけるカラーだといえます。
ベースカラーとメインカラーだけだと紙面は単調的になりがちなので、メリハリをつけるためにアクセントカラーを使用します。

Q数やフォントを使い分けると見やすいカタログとなる
Q数とは、級数ともいい、文字の大きさを表す単位です。1Qは0.25mmで1mmの4分の1です。
Q数やフォントを使い分けると、効果的に情報を強調することができます。
イメージに合ったフォントを使う
カタログでよく使われるフォントとしては以下の4種が挙げられます。
・明朝体
・ゴシック体
・筆書体
・手書き風

この中で特にオーソドックスだといえるのは、明朝体とゴシック体でしょう。
可読性・判読性に優れる点、またひと口に明朝体・ゴシック体といってもさまざまな種類がある点が、この2種類の魅力だといえます。
フォントを複数使いすぎないことが重要
フォントを効果的に用いる場合、複数の種類を用いることはよくありますが、種類を増やしすぎないことが重要です。
さまざまなフォントを使ってしまうと、紙面の統一性が欠けてしまい、デザインの一貫性が損なわれる恐れがあります。
イラストを効果的に使うと見やすいカタログになる
カタログには画像が必ず入りますが、イラストも効果的に使うことでより見やすいカタログにすることができます。
イラストは、使い方の説明や専門用語などが多く難しい印象を与えるページなどに配置すると、堅苦しさが払拭されます。
ただしこちらもフォントと同じく、イメージに合わないものを使ってしまうと逆効果になる可能性があるため注意が必要です。
見やすいカタログは写真のクオリティも重要
カタログに掲載する商品画像は当然ながらクオリティが重要になってきます。
それでは掲載する写真のクオリティを下げないために、また上げるためにはどのような点に注意が必要なのでしょうか?
なるべくプロに撮影してもらう
カタログに載せる写真は、実際の商品を目にすることなく注文される可能性が高いものです。
そのため、間違いなく商品特徴を伝え、現物がイメージできるような写真でなくてはなりません。
画質が荒く詳細がよくわからないものや、アングル重視で商品がわかりづらいものは避けましょう。
それらの問題をクリアするためにも、プロに頼むのがおすすめです。
一眼レフなどの専用機材を用いて撮ったものと一般の人が撮った写真は一目瞭然です。アングルなど構図についても、プロの手を借りるのが最適です。
この時撮ってもらった写真はカタログ作成後も素材として使うことができます。
まとめ
見やすいカタログを作るためには、まずは以下2点を押さえる必要があります。
・カタログの目的を明確にする
・カタログのターゲットを決める
また、具体的には、余白を意識すること、同系色でまとめ、アクセントカラーを効果的に用いること、フォントなどで紙面に統一感を持たせることで、見やすい紙面のカタログとなるでしょう。
ぜひカタログ制作の際、参考になさってください。