この記事では、Adobe Fireflyの「テキストから画像生成」に追加された新しい機能にフォーカスして紹介します。
「テキストから画像生成」の基本的な使い方に関しては、別の記事(2023年7月時点の記事のため英語版での紹介になっています)で解説していますので、詳細はそちらをご覧ください。
Adobe Fireflyは、商業目的で安心して使えるように作られています。ビジネスでの使用もぜひお試しください。
出典:Adobe Creative Cloudの生成AI機能が商用利用も可能な製品版として一般提供開始に
目次
「テキストから画像生成」でパワーアップした3つの機能
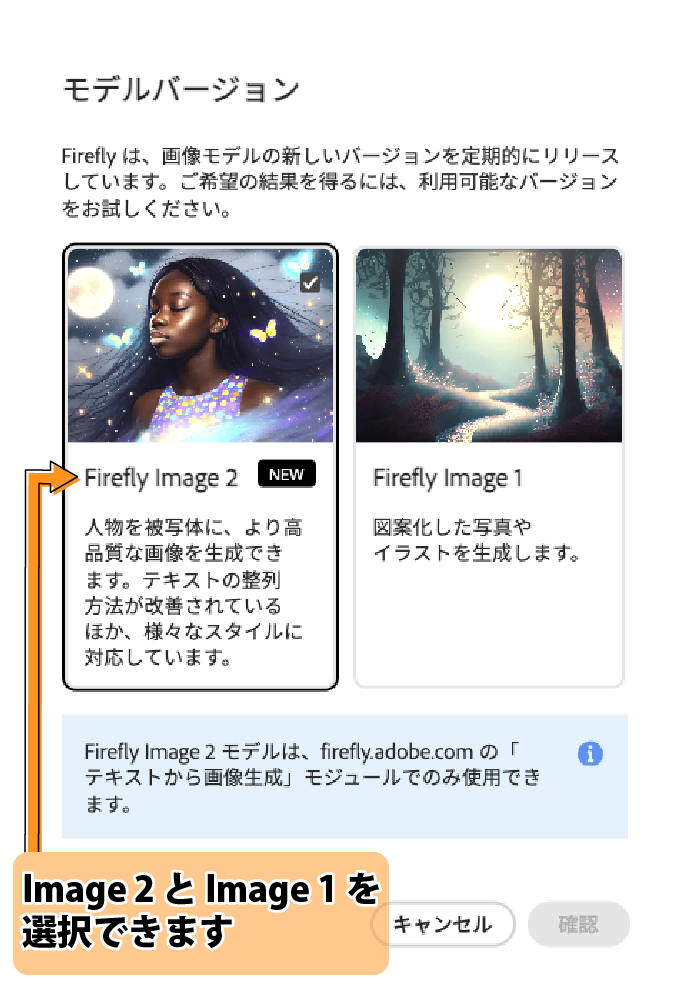
Adobe Firefly Image 1モデルが今までのバージョンでしたが、2023年11月にAdobe Firefly Image 2モデルが正式に実装されました。
ChatGPTで例えるなら、GPT-3.5に続いてGPT-4が登場し、より多くの機能が追加されたのと似ています。
AdobeもImage 1モデルからImage 2モデルになったことで、より性能がアップしたと考えてもらえると分かりやすいです。
現在は、デフォルトでImage 2モデルが設定されています。Image 1モデルとImage 2モデルの切り替えについては、下にある図をご覧ください。


パワーアップした内容とは
このバージョンアップでは、主に次の3つの機能が強化されました。
- より優れた人物生成
- 参照画像ギャラリー
- 写真設定
これらの機能について、一つずつ詳しくご紹介します。
より優れた人物生成
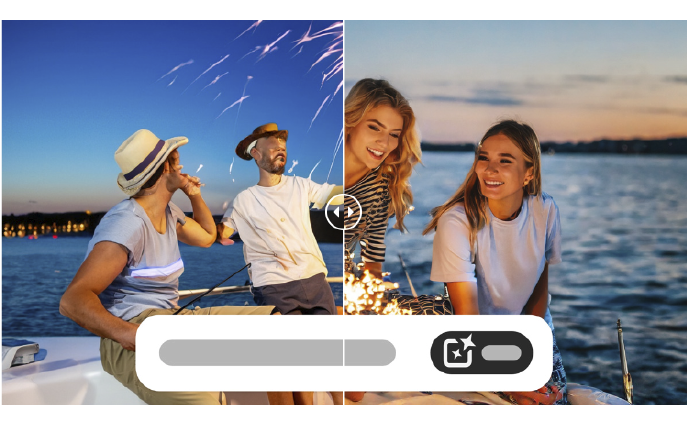
Image 1モデルでは、人物の顔や手などの細部が崩れてしまうことが多く見受けられましたが、Image 2モデルでは特に、肌、髪、目、手、胴体の構造について向上しました。
公式サイトでは、Image 1モデルとImage 2モデルとの比較画像が掲載されています。こちらを見てみると、どのくらい改善されたのかがよく分かります。

出典:Adobe Firefly の機能概要(2023年10月リリース)
精度が高くなったことに加えて、新しい機能も追加されました。
さっそく使用しながら内容を確かめていきましょう。
参照画像ギャラリー
この機能では、自分の好きな画像のテイストを、新しく作る画像に適用できます。既に用意されているたくさんの画像から選んでも良いし、自分で用意した画像をアップロードして使うこともできます。
ただし、アップロードする画像を使う場合は、その画像の使用権限を持っていることと、利用規約に同意する必要があります。
利用規約:Adobe 生成 AI ユーザーガイドライン
まず、すでに用意されているリストの中から好きなものを選んで、それを使って画像を作ってみましょう。
使用方法
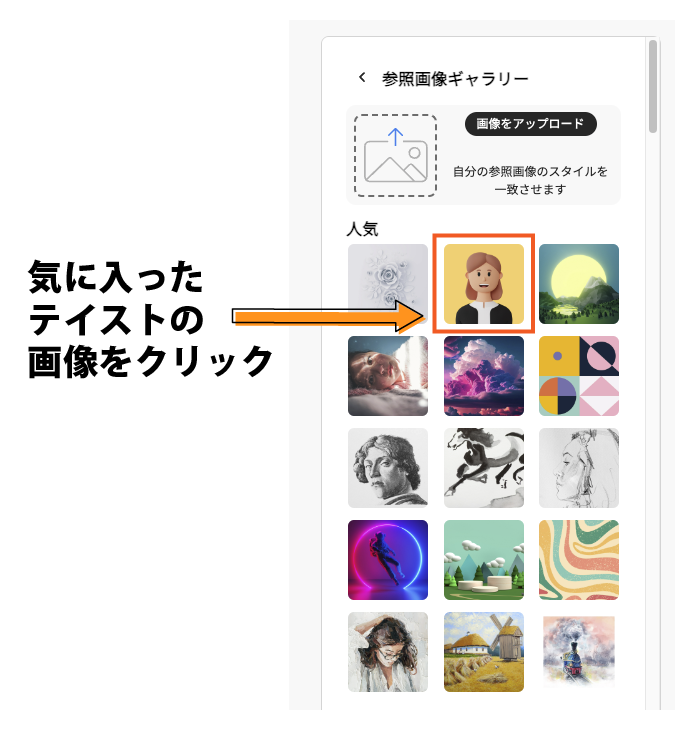
参照画像ギャラリーをクリック

気に入ったテイストの画像をクリック

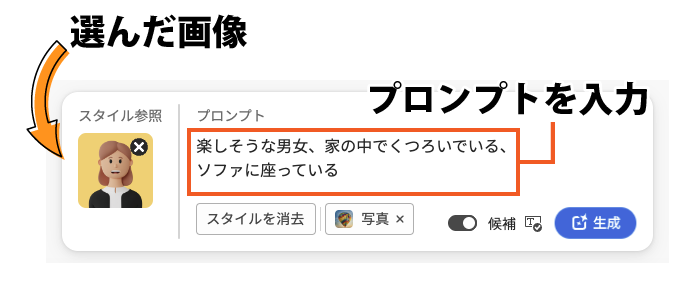
「スタイル参照」に先ほど選んだ画像が設定されるので、プロンプトを入力して生成ボタンをクリック

参照した画像と同じ3Dの雰囲気を維持しつつ、新しい画像が生成されました

この機能を使うと、画像のテイストを統一しつつ、入力した内容(プロンプト)に基づいた画像を作ることができます。
今までは、生成するたびに違う雰囲気の画像が出来上がる...という悩みがありましたが、この機能を使えばもう心配無用です。
実際の仕事での使い方としては、例えばこんな場面が考えられます。
・A社からブランドロゴの制作を依頼され、特定のテイストで4案作成する時
・B社のグッズを一新し、全商品を特定のイメージで統一するデザインの仕事を受けた時
また、生成された画像は最終的なものとして使わずとも、アイデアの出発点として利用するのにも適しています。
自分で用意した画像でテイストを合わせてみる
すでに自分の中で「◯◯◯の感じにしたい」「実際の仕事で◯◯◯のイメージにする」と決まっている場合は、自分で画像をアップロードするほうがより効果的です。
例えば、実務で活用できる例として、以下のような依頼を受けたとします。
・C社からの依頼で、その会社の製品カタログの表紙デザインを4つ作成することになった
・C社はインテリア会社で、既存のブランドイメージは活かしつつ、新しい要素も入れたい
・既存のブランドイメージ:温かみのあるイラストタッチ
・新しい要素:パステルカラーで柔らかく明るいイメージ
しかし、参照画像ギャラリーの中には、イメージに合うものがない...。そのため、以下のどちらかの準備をします。
・先方からキービジュアルとなる画像を支給してもらう
・キービジュアルに似たイメージの画像を自社で用意する
今回は、先方からキービジュアルとなる画像を支給してもらい、その画像を参照画像として使用する許可も得ました。

画像をアップロードして、参照画像として使用します。

生成ボタンをクリックして、新しい要素「パステルカラーで柔らかく明るいイメージ」を追加した画像を作成します。

既存のブランドイメージは維持したまま、先方の指定に沿った4案の画像が生成されました。
このまま提出しても遜色ないほどきれいですね...。
先ほど触れた通り、これを基にしてアイデアの出発点として利用しても良さそうです。
写真設定
この機能には、カメラで写真を撮る時と同じように、「絞り(どれだけ光を通すか)」「シャッタースピード(どれくらい早くシャッターを閉じるか)」「視野(カメラから見える範囲)」という3つの調整項目があります。
※コンテンツタイプが写真の場合のみ使用可能です。
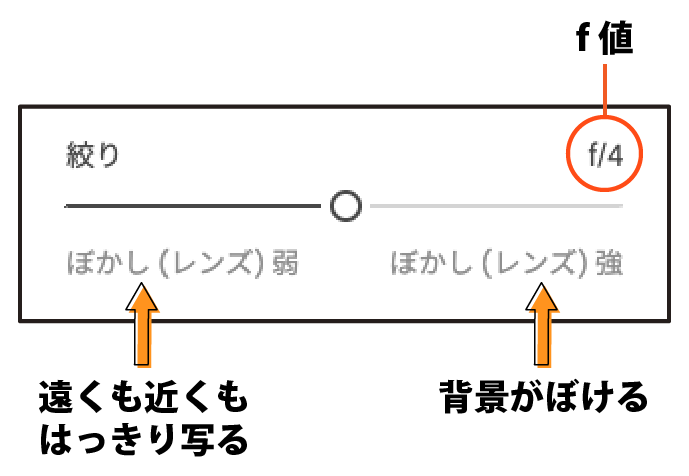
| 絞り |
| レンズを通過する光の量を制御する部分です。絞りは一般的に「f-stop」という数値で表されます。このf-stopの数値は、実は逆数で表されています。つまり、f-stopの数値が大きいと絞りは小さくなり、少ない光しか通しません。逆に、f-stopの数値が小さいほど絞りは大きく開き、多くの光を通します。 f-stopは通常、f値として知られています。 f値が大きいと、遠くのものから近くのものまでがくっきりと写るので、風景写真に適しています。f値が小さいと背景がぼやけるので、人物が目立つ写真が撮れます。 実際の設定画面では、「ぼかし(レンズ)弱」はf値が大きいので、遠くのものから近くのものまでがくっきりと写り、「ぼかし(レンズ)強」はf値が小さいので、背景がぼやける効果が出やすくなります。 |

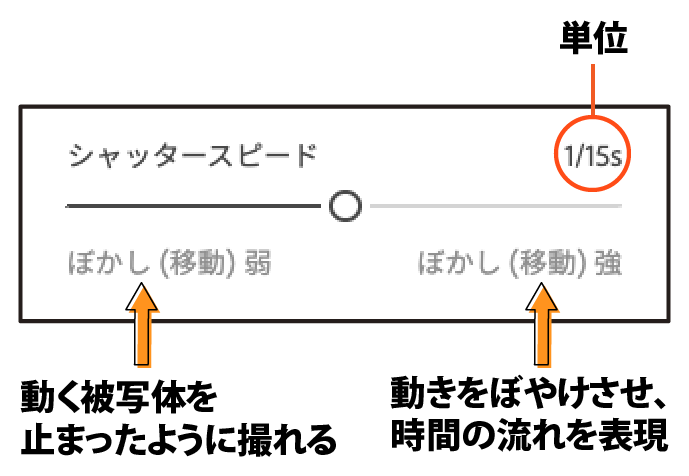
| シャッタースピード |
| カメラのセンサーが光を受け取る時間の長さを表します。単位は、秒またはその分数で測定されます(例:1/500秒、1/60秒、1秒など)。 速いシャッタースピードは動いているものを止まったように撮るのに向いています。例えば、スポーツの決定的なシーンや鳥の飛び立つ瞬間をくっきり撮れます。逆に、遅いシャッタースピードは動きをぼんやりと表現し、流れる水や星の軌道のような動きがある写真に使われます。 実際の設定画面では、「ぼかし(移動)弱」が止めて撮影するのに適し、「ぼかし(移動)強」が星の軌道などの動きを表現するのに適しています。 |

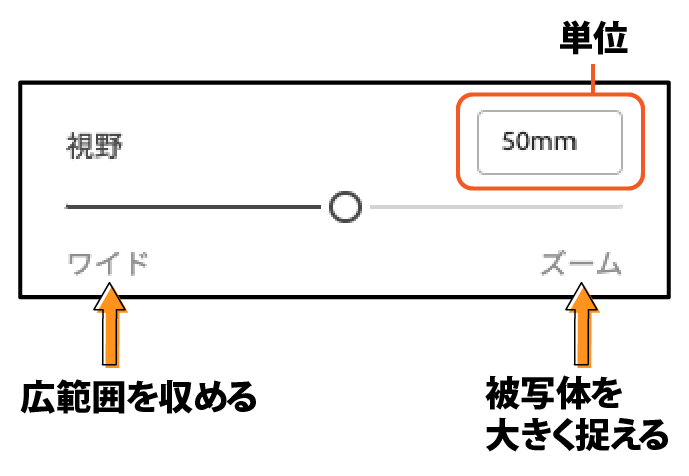
| 視野 |
| カメラの視野は、カメラが捉えることのできるシーンの範囲、つまりどれだけの広さを写真に収められるかを表します。 実際の設定画面では、「ワイド」で広範囲を収めることができます。「ズーム」では範囲は狭まりますが、被写体を大きく捉えることができます。 |

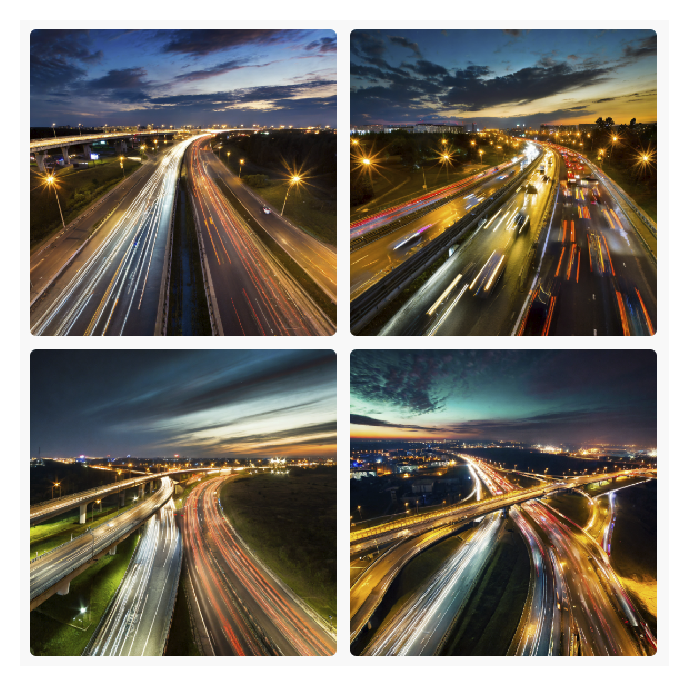
写真設定の3つの項目を活かして画像を生成してみましょう。

・絞り:f/16
・シャッタースピード:10s
・視野:14mm
いかがでしょうか。プロンプトに基づいて、絞り、シャッタースピード、視野を使って画像が生成されました。
絞りは少しだけ背景をぼかし、視野は広範囲を収める設定にしました。
特にシャッタースピードを最大に設定したため、夜の高速道路を走る車のライトが長い光の線として写り、とても美しい光景ができています。
自分好みにカスタマイズしながら、創造的な写真を撮影してみてください。
Adobeの画像生成AIに今後も注目
Adobeの進化した生成AI「テキストから画像生成」に関する解説を楽しんでいただけたでしょうか。
Adobeの技術はこれからも進化し続けるため、今後の動向にも注目していきたいと思います。
なお、弊社ではAdobe製品を使用したカタログ制作も得意としております。
関心がございましたら、ページ下部の「カタログ制作の詳細はこちら」ボタンからお気軽にお問い合わせください。
皆様からのご連絡を心よりお待ちしております!
