普段はIllustratorをよく使っているけれど、イラストを描くことは少し苦手…。
そう感じる人も多いのではないでしょうか。
この記事では、そんな悩みを解決してくれるAdobe Illustrator 2024の新機能「テキストからベクター生成」に焦点を当て、その使い方や利点を分かりやすく紹介します。
さらに、この機能を活かした使い方や他の新機能についても解説します。
目次
イラレ新機能「テキストからベクター生成」って
どんなことができるの?
ひとことで言うと、簡単なプロンプトからベクターグラフィックを生成してくれる機能です。
この機能の一番の特長は、ベクターデータになっているため、生成したデータをあとから何度でも編集できる、ということです。
多くの画像生成AIサービスが存在しますが、画像(ラスターデータ)形式ではなくベクターデータ形式でダウンロードしたいと考えたことはありませんか? そんなお悩みも簡単に解決してくれます。
ベクターデータとは?
点・線・多角形などの座標値と属性情報をもとに、複雑な計算式によって色や曲線などを表現するデータのこと。
拡大・縮小してもデータが劣化しない特徴を持ち、印刷物やウェブで使用できる高品質なグラフィック作成に適しています。
この機能は、Adobeの生成AI「Firefly」がIllustratorに統合されるかたちで実装されました。
ではさっそく中身をみていきましょう。
イラレの新機能を実際に使ってみよう
- 手順
1.長方形ツールで図形を作成
2.作りたいイラストのプロンプトを入力して生成ボタンをクリック
3.完成!

細かい設定項目について
「テキストからベクター生成」には、作成されるグラフィックをよりコントロールするために、いくつかの設定項目があります。
- 被写体:背景なしのベクターデータを生成します。複雑なイラストを作成するのに向いています。
プロンプト:女の子、全身、かわいい、肩くらいの髪の長さ、スカート

- シーン :ベクターシーン全体を生成します。アートボード全体に背景を作成したいときに向いています。
プロンプト:青々とした草原に立つ古い木々と広がる山々

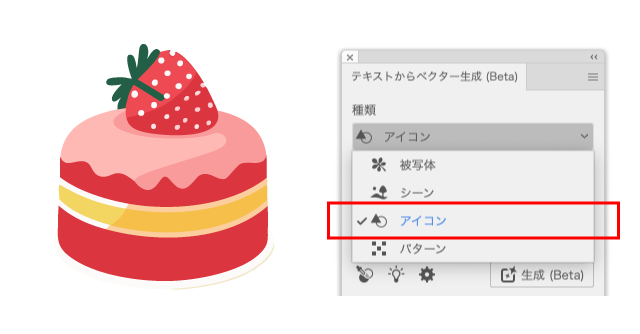
- アイコン : 背景のないシンプルなベクターデータを生成します。プロンプトからシンプルなベクターグラフィックを作成してくれるので、まさにアイコンを作るときに向いています。
プロンプト:甘いストロベリーケーキ

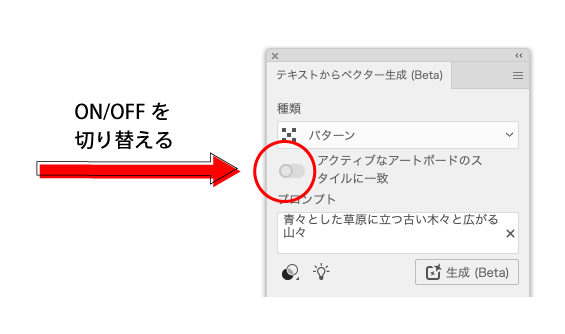
- パターン:オブジェクトに対して、同じ柄や模様を縦や横に連続で表示してくれるパターンを作成します。作成されたパターンは自動でスウォッチに登録されます。
プロンプト:花の模様、ピンクと紫の色合い

- 「アクティブなアートボードのスタイルに一致」:アクティブなアートボードに配置されたイラストの雰囲気や色調に合わせて、次に作成するイラストも同様の雰囲気にする場合は、このオプションをONにしてください。ただし、1つのアートボード内で統一する必要がない場合や、テストでいろいろ生成したいときはOFFにしたほうが使い勝手が良いと思います。

プロンプトでいろいろなベクターグラフィックを作成しよう
元になるイラストをプロンプトで生成し、さらにプロンプトを追加していくと、タッチの違うイラストが作成されます。プロンプト:「エネルギッシュなリス」「エネルギッシュなリス、ドット絵」「エネルギッシュなリス、日本のアニメ」

元のイラストのフォルムを完全に維持できているわけではないのですが、「アクティブなアートボードのスタイルに一致」をONにし、「スタイルピッカー」を追加した状態で生成すると、よりニュアンスが近くなります。

生成されたイラストを使って再編集してみよう(応用編)
効果の重ねがけ
アピアランスの効果の機能を使って、生成されたイラストを加工してみましょう。
生成されたイラストはベクターデータなので、Illustratorで通常通り効果の機能で加工することができます。
質感を自分でコントロールしたい場合は、元のオブジェクトが簡素化されていたほうが操作しやすいため、「テキストからベクター生成」パネルの「種類」を「アイコン」にして生成します。
試しに、アイスクリーム・ドーナツ・フルーツタルトを生成AIで作成し、アピアランスで一気に変身させてみましょう。

作成したアピアランスの設定は、他のイラストにも使い回しができるように、ぜひグラフィックスタイルに登録してみてください。
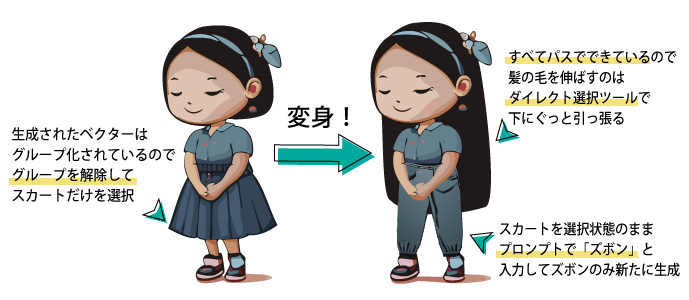
イラストの再生成やパーツの変更
生成したイラストの一部を再生成したり、パスを変形させたりして加工してみましょう。

上図のようにズボンを生成するときは、「アクティブなアートボードのスタイルに一致」と「スタイルピッカー」をONの状態にすると色味のトーンが他と揃うので、ぜひONにしてください。
イラレの新機能、まだまだあります
モックアップを試してみよう
- 手順
1.画像を配置
2.ベクターオブジェクトを画像の上に配置
3.両方を選択する
4.オブジェクト>モックアップ>作成 をクリック

画像に写っている対象物の形状に合わせて、ロゴの曲線やエッジを維持したまま、ベクターオブジェクトの形を自動調整してくれます。
マグカップやTシャツなど、新しい商品の試作段階で大活躍するのではないでしょうか。まさにモックアップ(試作品)を作るために特化した機能といえますね。
これを初めて見たときは、とっても驚きました...。
Retypeを試してみよう
- 手順
1.テキストを入力
2.アウトラインを作成
3.アウトラインを作成したデータを選択して、Retypeパネルから「開始」をクリック
4.一致するフォントの候補が一覧表示されるので、該当のフォントを選択し、「適用」をクリック
5.「終了」をクリック

この機能は、誰もが待ち望んでいたと言っても過言ではありません。なんと、アウトライン化されたテキストデータから、元のフォントを予測して適用し、それを編集可能なテキストデータに戻してくれるんです! 驚きの機能ですね。
今までアウトラインを一度取ってしまったものは、再編集することは不可能でした。しかも、何のフォントを使っていたのかなどの情報が残っていない場合は、似た書体を探して文字を打ち変える、などの代替案で乗り切るしかありません。そもそも似たフォントを探すことに時間を取られてしまったり...。
Retypeは、元のフォントを完璧に見つけるのは難しいかもしれませんが、それでも非常に高い精度でフォントを提案してくれます。Adobe Fontsまたはデバイスのフォントから検索するかどうかを指定できるため、社内でフォントの使用ルールを整備しておけば、Adobe Fontsとデバイスのフォントが混在することを心配する必要もありません。
※2023年11月現在は欧文フォントにのみ対応しています。
Illustratorでイラスト制作をぐっと身近に
以上がAdobe Illustratorの新機能「テキストからベクター生成」についての解説でした。
普段はIllustratorをよく使っているけれど、イラストを描くことは少し苦手…。そういった方にとって、この新機能は頼りになる助っ人です。
どんなイラストにするかの構成案を私たちが考えて、制作の大部分は生成AIにお願いすることで、作業時間を短縮し、効率的に仕事を進めることも可能です。
今後もイラレの新機能から目が離せません。次回のアップデートも楽しみですね!
