スマートフォンで撮影した動画、その場で確認したときは綺麗に見えたのに、会社に戻ってパソコンで見てみると、何故だかボケて見えてしまいました。
片方のメディアでは綺麗に見えたのに、もう一方で見ると粗い動画や画像に見えてしまう。
こちらのオフィスでは、その原因について考えていくようです。
画面を構成する画素、ピクセル
その話の前に質問じゃが、動画はどうして動いて見えるかは知っているかな?
それは知ってる。パラパラ漫画みたいに、少しづつ違う画像を差し替えてくんでしょ?
そうそう。動画は一枚一枚の画像が集まってできているから、使われている画像の解像度が動画の品質を決める上で重要になる。というのは前回までの解像度の話でわかってくれていると思う
モーちゃんの動画がぼやけて見えた理由は、動画に使用されている画像の解像度が足りないためと考えられる
以前、Webページの画像をカタログに使用したら、粗い画像になってしまった問題があったじゃろ?
メディアによって、画像を表現するのに必要とされる解像度が違う、という話をしたと思う
スマートフォンとパソコンのモニターにもその話が当てはまるの?
うむうむ。では、画面に必要とされる解像度について考えていこうかの
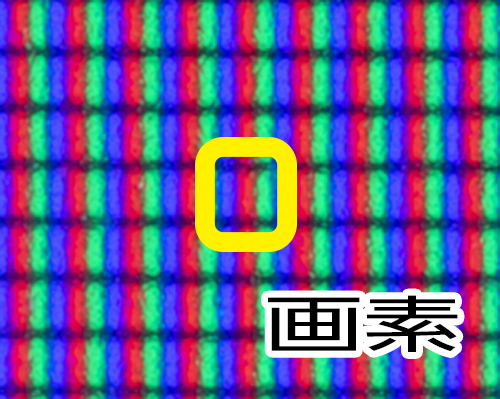
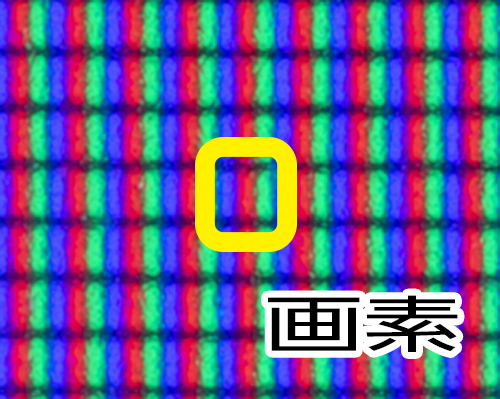
モニター画面を拡大して見ると、こんな感じで小さいマス目がならんでいる

そうそう。黄色で囲った部分のように、青、赤、緑の3色が1つのまとまりになっている。それぞれ色がついたり消えたりして色を表現しているよ
この3色のまとまりを画素とか、ピクセルとか言ったりする
あったね。画像のピクセルと同じように、ピクセルの色が変化することで画面の色を表現していくんじゃ
ふむふむ。じゃ、画像と同じように、ピクセルが多い方が細かく綺麗に見えるの?
そうじゃよ。ピクセルの数も大切じゃが、印刷物のように実際に見えるサイズに注意じゃよ
画面の解像度、ppiとはなにか
実際に見えるサイズというと、リアルな画面のサイズね
そうそう。ちょっと想像してほしい。ピクセル数が変わらず、極端に大きいサイズと小さいサイズのモニター画面があったとき、どちらの画面の方が精細に見えるか、と
ピクセル数が変わらず極端に大きくなったら、さっきの拡大画像みたいにピクセルが目に見えてしまって粗くなるのでは?
その通り。実際の画面サイズに対して適正なピクセルの数がないと、粗い画面になってしまう
そこで新しい言葉が登場する。画面サイズとピクセル数の関係を表す単位に、ppi(pixels per inch)と呼ばれるものがある
画面サイズ1インチあたりに、ピクセルがいくつあるかという数値で、画面の見た目の解像度を表す数値になるよ
考え方は似ているね。どちらも伝えたいのは、実際の見た目がどれくらい精細であるか、ということじゃ
ふむふむ。つまりppiは線数と同じように、数値が高いほど画面の表現が精細でよいということね
じゃ、画面のppiはどれくらいあればよいものなの?
画面のppiは100ppiあれば問題ないじゃろう。文字などアウトラインがあるものを綺麗に見たいのであれば、150 ppiくらいあればよいと思うよ
画面のppiと画像のppiの関係
では、画面の解像度100ppiを表示する画像はどれくらいのデータ量、ピクセル数があればよいのかという話にうつろうかの
必要な画像のピクセルの数は1インチあたり100ピクセルあればよい。そして、画像も同じようにppiをつかって画像解像度を表すよ
画像を表示した場合、1インチの中にピクセルがどれくらいあるかということを表した単位なので、同じ言い方になってしまうんじゃな
ちょっとややこしいね。じゃ、この場合は画像の解像度も100ppiと言えば良いのね?
そうじゃ。画面の解像度と画像の解像度が両方とも100ppiであれば、品質に問題のない動画、画像が映し出されるはずじゃ。どちらかの解像度が足りないときに、問題が発生するというわけじゃな
異なる例でいえば、画像の解像度が200 ppi以上あっても、モニター側の解像度が100 ppiしかなければ、画面上で表現できる画像の解像度は100 ppiまでじゃ
画面を使ったメディアに表示するデータを作成するときは、画面と画像両方のppiに気をつけて制作しておくれ
了解です。そうなると、具体的にメディア別のppiがどんななのか気になるね
では例として、iPhoneの歴代モデルの一部でppiを見てみよう
| iPhoneモデル | 画面サイズ | 解像度(ピクセル数) | ppi | 発売年 |
| iPhone 1st gen | 3.5インチ | 320×480 | 163 | 2007 |
| iPhone 4 | 3.5インチ | 640×960 | 326 | 2010 |
| iPhone XR | 6.1インチ | 828×1,792 | 326 | 2018 |
| iPhone 14 | 6.1インチ | 1,170×2,532 | 460 | 2022 |
Apple iPhoneのモデルを識別する(https://support.apple.com/ja-jp/HT201296)より
年を追うごとに画面サイズが大きくなっているけれど、ピクセル数も多くなり、ppiが非常に高くなっている
163 ppiでも十分な解像度だったのに、いつの間にやら倍以上に
次はパソコンのモニターということで、モニターと一体型になっているiMacを見てみよう
| iMacモデル | 画面サイズ | 解像度(ピクセル数) | ppi | 発売年 |
| iMac (27-inch, Late 2013) | 27インチ | 2,560×1,440 | (約)108 | 2013 |
| iMac (Retina 5K, 27-inch, 2015) | 27インチ | 5,120×2,880 | (約)218 | 2015 |
| iMac (Retina 5K, 27-inch, Late 2015) | 27インチ | 5,120×2,880 | (約)218 | 2020 |
| iMac (24-inch, M1, 2021) | 24インチ | 4,480×2,520 | 218 | 2021 |
Apple iMacのモデルを識別する(https://support.apple.com/ja-jp/HT201634)より
うわ、2015年にいきなり倍くらい解像度が上がってる! 何があったのか
技術の進歩とユーザーからの要望で、画面の高解像の流れが強まっていた時期だったようじゃね。高精細な画面で楽しみたいコンテンツも増えていたのじゃろう
画像の表現力が上がり、グラフィック関係者が力を発揮できる下地はできたわけじゃが、解像度の高い画像を使用すると、その分データ量が増えてしまうのが悩みどころじゃな
綺麗な画面だと、映画やゲームの没入感はすごいけどね
さて、それでは問題になった、モーちゃんの動画を見てみようかの
ふむふむ、このスマートフォンの標準画質の動画はHDで作成されておるの
画像サイズの規格について少しまとめておこう。モニターの仕様にも出てくる文言じゃし、言葉だけでも記憶に残しておくと、作成データの仕様を決める手助けになると思うよ
| 解像度(ピクセル数) | 説明 |
| HD (1,280×720) | 幅が1,280ピクセル、高さが720ピクセルで構成されます。主に小型のディスプレイやモニターでの利用を目的とした解像度。 |
| Full HD (1,920×1,080) | 1,920×1,080ピクセルの解像度を持つ。Full HDは一般的なディスプレイやテレビで利用され、鮮明な映像と詳細なテキスト表示が特徴。多くの映画や動画コンテンツがこの解像度で制作されている。 |
| WQHD (2,560×1,440) | 2,560×1,440ピクセルの解像度を持ち、映画館などで使用されることがある。WQHDは、ディスプレイやモニターでFull Hdよりも細部まで鮮明に表現したい場合に用いる。 |
| 4K (3,840×2,160) | 3,840×2160ピクセルの解像度を持つ。4Kディスプレイは、さらに鮮明で詳細な映像になり、より細かなディテールが表現できる。そのディテールを再現できる解像度を持つモニターやテレビも増えてきている。 |
ふむふむ。わたしの撮影した動画は、この中では一番解像度の低い仕様だったのね
画面の見た目はppiとの兼ね合いが大切じゃ。モーちゃんのスマートフォンの仕様を見てみよう
| モデル | 画面サイズ | 解像度(ピクセル数) | ppi |
| モーちゃんフォン | 4.7インチ | 1,334×750 | 326 |
この画面サイズ4.7インチに、撮影したHDの動画が映されたとき、動画の見た目のppiはどのくらいか計算してみるよ。画面のppiを求める計算式、「PPI= √(横2 + 縦2) ÷ インチ数」を利用して、どれくらいの見た目になるか計算してみると
おおよそ312ppiくらいの見た目になるのではないか、と思われる
そうじゃね。じゃが、画面で見るには100ppiあれば問題ない、と話したことを思い出してほしい
スマートフォンはモーちゃんの動画を十分表現できる解像度を持っているし、モーちゃんの動画もこのスマートフォンで見るのに十分な解像度を持っていると言えるよ
なるほど、そうなると問題はパソコンのモニターの解像度、ppiということね
| モデル | 画面サイズ | 解像度(ピクセル数) | ppi |
| モーちゃんPCモニター | 24インチ | 4,480×2,520 | 218 |
ピクセル数は多いけど、画面サイズが大きいからppiはスマートフォンより低いのね
うむうむ。じゃが、画面の解像度としては100ppiを優に超えるので、問題ないとわかるね
うむ。画面サイズ24インチにHD動画を映したとき、動画の見た目のppiはどのくらいか計算してみると、61ppiくらいの見た目になりそうじゃ
うあぁ、100ppiを下回っている。それが原因なのかぁ
HDで撮影した動画は、このサイズの画面で写すには解像度がもの足りないというのがわかったね。スマートフォンで見た印象とは、随分違って感じられるのじゃなかろうか
スマートフォンとパソコンのモニター、二つの画面のサイズに必要なppiの違いが今回の問題の発端だったのね
その通り。見る媒体を考えた上でデータを作成しないと、希望した仕上がりにならない可能性があるので注意してほしい
メディア別のおすすめ解像度
さて、そうは言っても世の中には様々な媒体があり、スマートフォンでの閲覧を目的に限った制作物を例にとっても、多種多様な機器のppiがある。なかなか目標となる解像度を決められないことも多いと思う
確かに。とりあえず高い解像度で制作しておけばよいや、と考えたりするけど
解像度が高くなればデータ量が増え、保存しておくストレージを圧迫する。表示させるためのパケットが嵩んだり、表示までの時間が無駄にかかるなど、SEO的にもあまりよろしくない
そこで、用途に応じて目安になりそうな解像度を簡単にまとめてみたよ
| 用途 | 解像度 | 説明 |
| Web上の画像やSNS投稿 | 800×600〜1,024×768 | Webページの読み込み速度を向上させ、モバイルデバイスでの閲覧時にデータ使用量を節約する目的 |
| プレゼンテーションやスライドショー | 1,280×720(HD)〜1,920×1,080(Full HD) | テキストやグラフィックスを鮮明に表示させることで、プレゼンテーションの品質を向上させる目的 |
| デジタルサイネージや大型ディスプレイ | 1,920×1,080(Full HD)〜3840×2,160(4K) | 大型ディスプレイも登場し、解像度を求められる機会も増えてきた |
| 映画やビデオ制作 | 2,048×1,080(WQHD)〜4,096×2,160(4K) | 大画面化し、解像度が高くなった画面が増えてきたため、FullHDサイズ以上は欲しい |
今回のまとめ
1.画面は3色の小さな点が一つにまとまって色を表現する。この3色のまとまりを画素やピクセルと呼び、数が多いほどより精細な画像を表現できる。
2.実際の画面のサイズ1インチあたりに存在する画素、ピクセルの数をppi、pixels per inch(ピクセルズパーインチ)と呼び、画面の解像度を評価する数値になる。100ppi以上あれば画面の品質には問題がない。
3.画像を画面に表示した時のサイズ、1インチあたりに存在する画像のピクセルの数もppi、pixels per inch(ピクセルズパーインチ)と呼ぶ。100ppi以上あれば画面での見た目には問題がない。
4.画面とデータの両方が適正な解像度であることに注意する。データ作成の際は使用目的に合ったppiを確認し、必要な解像度のデータを作成する。
歴代スマートフォンの画面解像度の移り変わりで、数年で機器の性能が大きく変わる可能性を見てもらったね。技術は進化していて、低い解像度を違和感なく見せる技術も進歩している。先ほどの表はあくまでも目安と考え、まわりを気にしながら常に情報をアップデートしつつ、その場その時で最適な解像度を選択していただければ幸いじゃな