デザインにおける配色を考える上で、基本となる概念のひとつが「心理四原色」です。
心理四原色とは、ドイツの生理学者エヴァルト・ヘリングが提唱した、 人間が最も基本的に認識する4つの色「赤・黄・緑・青」のことを指します。
人間の視細胞は、これら4色に最も強く反応するため、 デザインや配色を考える際の重要な指針となります。
この記事では、心理四原色の基礎知識から、 実際のデザインワークに活用できる配色テクニックまで解説します。
こちらの記事もおすすめです
目次
心理四原色とは
心理四原色の定義
心理四原色とは、人間の視覚が最も基本的に認識する4つの色「赤・黄・緑・青」のことです。
この概念では、人間の色覚は「黄-青」と「赤-緑」という2つの対立する色のペア(反対色)で構成されていると考えました。
実際、人間の網膜視物質の光化学反応が最も高いのが、この4色です。そのため、デザインにおいて配色を考える際の基本的な指針となります。
色料三原色・色光三原色との違い
色に関する「三原色」という概念もあります。心理四原色とどう違うのでしょうか?
色料三原色(減法混色)
- シアン(C)、マゼンタ(M)、イエロー(Y)
- 印刷などで使われる色の三原色
- 混ぜるほど暗くなり、全て混ぜると黒色に近づく
色光三原色(加法混色)
- レッド(R)、グリーン(G)、ブルー(B)
- テレビやパソコンのモニターなど、光の三原色
- 混ぜるほど明るくなり、全て混ぜると白色になる
心理四原色
- 赤、黄、緑、青
- 人間の視覚認識の基本となる4色
- 色相環の基準となり、配色理論の基礎となる
つまり、色料三原色や色光三原色が「物理的な色の再現」に関する概念であるのに対し、心理四原色は「人間がどう色を認識するか」という心理・生理学的な概念なのです。
心理四原色が生まれた背景:色が見える仕組み
色を見るということは、「光源」「物体」「眼」の3つの要素が揃って初めて成り立ちます。
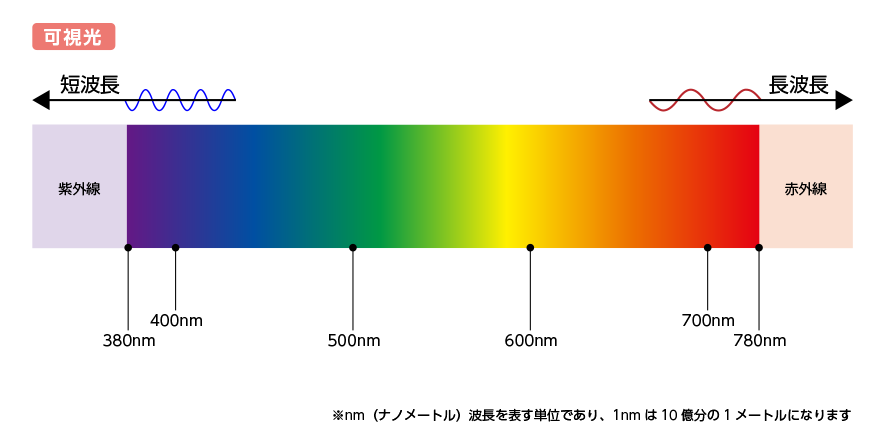
下の図は可視光(人間が感知できる光)の波長を表した図です。光は電磁波の一種で、音のように振動しながら進んでいきます。

この図を見ると、まるで虹のようですね。実際、虹は太陽の光が空気中の水滴に反射し屈折することで現れます。
太陽光は複数の波長をバランスよく含んでいるため無色の白色光ですが、ガラスのプリズムを通すと単色光に分光されます。雨上がりの空気中の水滴がプリズムの役割を果たし、光が分光されたもの、これが虹の正体なのです。
色が見える仕組み
当然ながら、光がないと物は見えず「色味」も感じられません。
- 光が物体に当たる
- りんごなら赤の部分(波長700nm前後)を反射し、それ以外を吸収
- 反射した光が人間の水晶体や網膜を通る
- 脳に伝達され、りんごの「赤色」として認識される
このプロセスの中で、人間の視細胞が最も反応しやすいのが「赤・黄・緑・青」の4色であり、これが心理四原色の生理学的な根拠となっています。
心理四原色それぞれの特徴と心理効果
心理四原色である赤・黄・緑・青は、それぞれ独自の心理効果を持っています。
赤色の心理効果
主な印象:情熱、エネルギー、危険、興奮
赤は最も強い心理的影響を持つ色です。
- 注意を引きつける力が強い(警告サイン、セールの表示など)
- 心拍数や血圧を上げる効果があるとされる
- 食欲を刺激する(飲食店のロゴに多用される)
デザインでの活用例
- セールやキャンペーンの告知
- 行動を促すボタン(CTAボタン)
- 飲食関連のパッケージやメニュー
黄色の心理効果
主な印象:明るさ、希望、注意、活発
黄色は視認性が高く、注意を引きやすい色です。
- 最も明るく見える色(太陽のイメージ)
- 楽観的で前向きな印象を与える
- 黒と組み合わせると注意喚起の効果が最大になる
デザインでの活用例
- 注意喚起のサイン(工事現場など)
- 子供向けの商品やサービス
- ポジティブなメッセージの強調
緑色の心理効果
主な印象:自然、安心、調和、リラックス
緑は最も安心感を与える色とされています。
- 目に優しく、疲れにくい
- 自然や環境に関連付けられる
- バランスと調和を感じさせる
デザインでの活用例
- 環境関連の企業やサービス
- 健康・医療関連の制作物
- リラックスを促す空間のデザイン
青色の心理効果
主な印象:信頼、冷静、知性、清潔
青は最も好まれる色のひとつであり、幅広い用途に使えます。
- 信頼感や誠実さを与える(企業ロゴに多用)
- 集中力を高める効果があるとされる
- 清涼感や清潔感を表現できる
デザインでの活用例
- 企業のコーポレートカラー
- IT・テクノロジー関連の制作物
- 夏や涼しさを表現する商品
配色の考え方:PCCS色相環とトーンマップ
心理四原色を理解したら、次は実際の配色に活用していきましょう。
制作物を作るにあたり、2色以上を組み合わせる配色は理論に基づいたものが好ましいです。バラバラの配色では受け取り側にネガティブな印象を与え、カタログなら本を閉じてしまったり、Webであればページから離脱してしまうかもしれません。
ここでは、色相環やトーンマップを用いて配色のベースアイデアを引き出す方法を説明します。
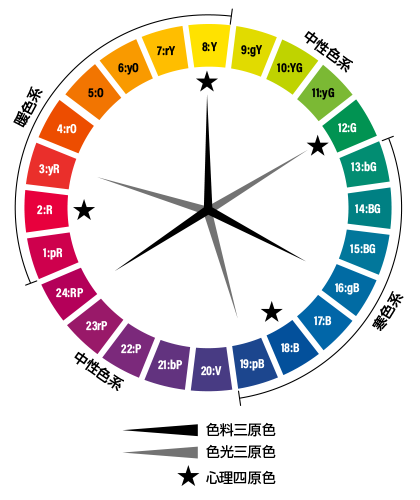
PCCS色相環
下記の図はPCCS(Practical Color Co-ordinate System:日本色研配色体系)といい、1964年に(一財)日本色彩研究所によって開発されたカラーシステムです。

PCCSは色相とトーン(明度と彩度を合体したもの)の二属性で表すことができます。これはPCCSの大きな特徴で、「ヒュートーンシステム」とも呼ばれています。
PCCS色相環に表れる三つの色体系
色料三原色(CMY)
- 印刷などで使われる
- シアン、マゼンタ、イエロー
- 全て交わると黒色になる(減法混色)
色光三原色(RGB)
- 光の単位
- レッド、グリーン、ブルー
- 全て交わると白色になる(加法混色)
心理四原色
- 人間の視細胞が最も反応する色
- 赤、黄、緑、青
- 色相環の基準となる
補色の活用
PCCS色相環では、補色が一目瞭然でわかります。
補色とは色相環の反対に位置する色で、お互いの色を引き立て鮮やかに見せる効果があります。
補色の効果例
- お肉に緑の野菜を添えると、お肉の赤色がより鮮やかに見える
- 青い夜空に満月が浮かぶと、黄色がより黄色に見える
- レストランのテーブルに赤いトマトと緑のバジルを並べると、双方が引き立つ
心理四原色は、この色相環において補色関係にあります:
- 赤 ⇔ 緑(補色関係)
- 黄 ⇔ 青(補色関係)
この補色関係を理解することで、コントラストの強い印象的な配色が可能になります。
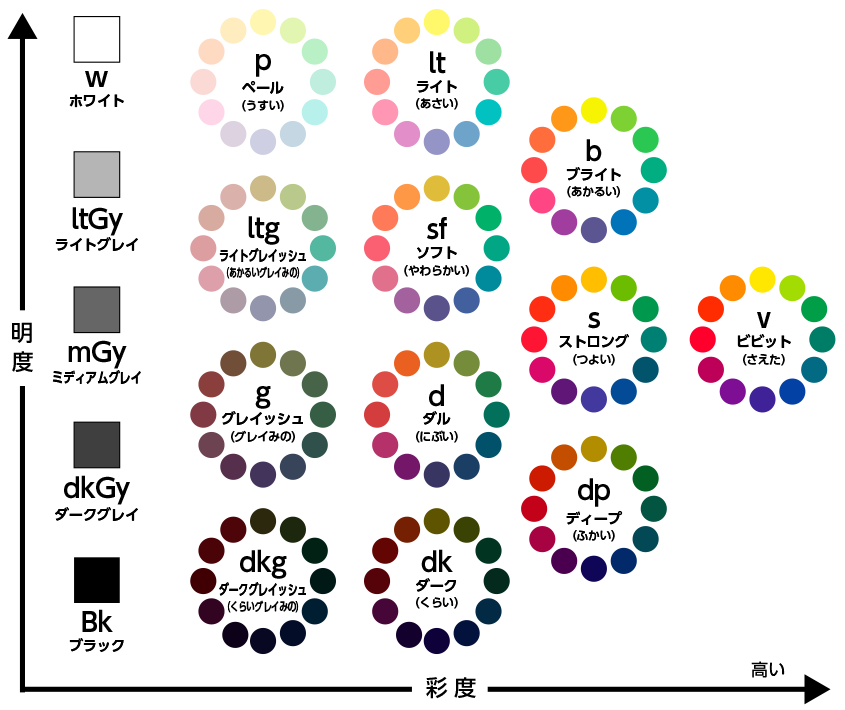
PCCSトーンマップ
PCCSトーンマップは、縦軸に明度、横軸に彩度を表します。これを「ペール」や「ビビッド」などのトーンにまとめてわかりやすくしたものです。

このトーンマップは、配色のイメージを掴むのに大変便利です。
トーン・イン・トーン配色
トーンを揃えて配色する技法があります。例えば、ペールトーンを用いて配色した場合、色相はバラバラでも違和感なく配色できます。これを「トーン・イン・トーン」といいます。
活用例
- 赤ちゃん用品のカタログ → ペールトーンで優しい印象
- 幼児向けカタログ → ビビッドトーンで元気な印象
- 高級品のカタログ → ダークトーンで重厚な印象
視認性を高める明度差
配色で注意したいのが明度差です。
白色ベースにペールトーンの文字では薄すぎて視認性が悪くなります。視認性を上げるためにはコントラストが最も大事で、解決方法はズバリ明度差をつけることです。
視認性の高い配色例
- 黒ベースに黄色の文字 → 明度差が大きく視認性◎
- 工事現場でよく見られる黄色と黒の組み合わせは、注意喚起の意味もあり視線が自然と向かう
明度差の確認方法
- デザインをプリントアウトして白黒コピーする
- Photoshopならグレースケールに変換する
この方法で明度差を確認できます。特にカタログのスペック表など、視認性が求められる部分では明度差に注意しましょう。
色が与える心理的影響
色にはそれぞれ特徴があり、私たちの心理や行動に大きな影響を与えています。カタログやパンフレット、Webサイトなど、あらゆるデザインにおいて、この色彩心理を理解することが重要です。

暖色×寒色
比較的よく知られた表現として「暖色」「寒色」があります。
暖色:赤、オレンジ、黄色など
- 暖かく感じられる
- 活発で積極的な印象
- 例:暖房器具のパンフレット、冬物衣料のカタログ
寒色:青緑、青など
- 冷たく感じられる
- 落ち着いた、涼しげな印象
- 例:アイスのパッケージ、夏物商品、冷蔵庫の広告
中性色:緑、紫など
- 暖色と寒色の中間
- バランスの取れた印象
これは色相との関係が深く、PCCS色相環でも明確に分類されています。
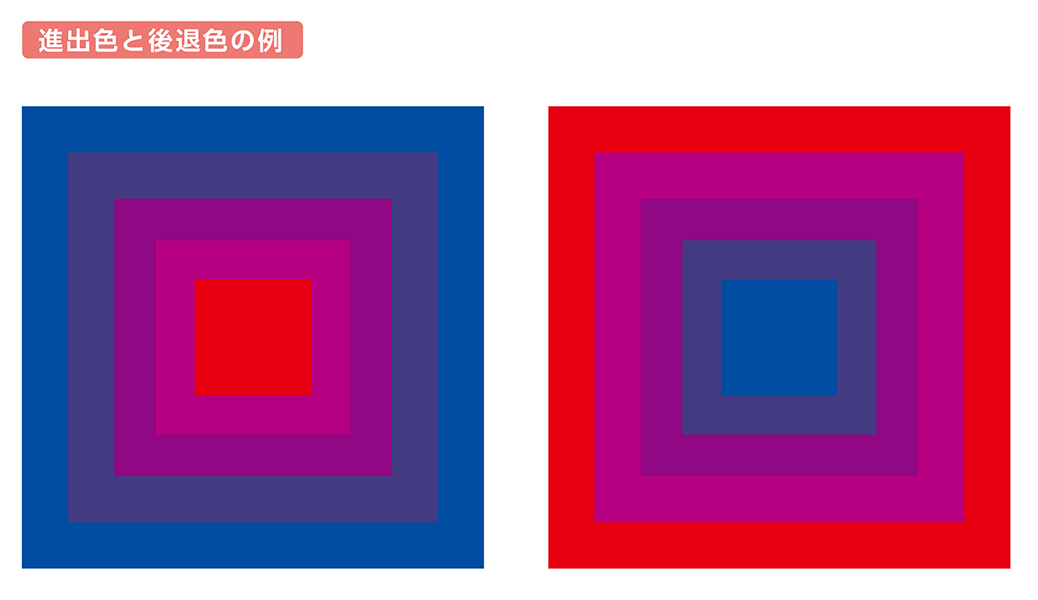
進出色×後退色

赤色と青色を同じ距離に並べた場合、赤色の方が迫ってくる印象で、青色は引っ込む印象を受けます。
科学的な理由
これは実際に目の水晶体の仕組みによるものです:
- 波長の長いもの(暖色)を見るとき → 水晶体が厚くなる → 早く脳に伝達
- 波長の短いもの(寒色)を見るとき → 水晶体が薄くなる → やや遅れて脳に到達
デザインでの活用 平面のデザインでも、この効果を狙って色で奥行きを調整する場合があります。
- 手前に見せたい要素 → 暖色系(赤、オレンジなど)
- 奥に見せたい要素 → 寒色系(青、青緑など)
軽い色×重い色

主に明度に関係する心理的効果で:
- 明度の高い色(明るい色) → 軽く感じる
- 明度の低い色(暗い色) → 重く感じる
実際の活用例
- 引越しの段ボールは白いものが多い → 軽く感じさせる
- 高級感を出したい商品 → 黒や濃色のパッケージ
- 軽快さを表現したい → 明るいパステルカラー
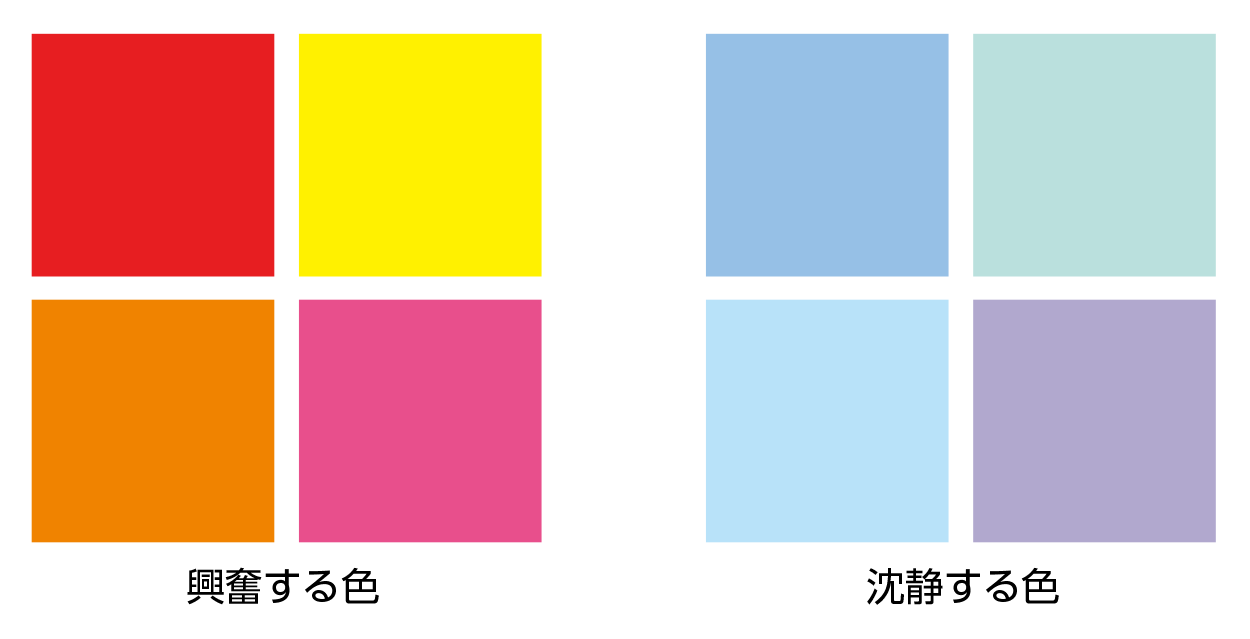
興奮する色×沈静する色
色相と彩度が影響する心理的効果です。

興奮色
- 暖色で高彩度のもの
- 興奮感、活発な印象を与える
- 例:闘牛の赤い布、スポーツチームのユニフォーム
沈静色
- 寒色で低彩度のもの
- 鎮静的、落ち着いた印象
- 例:紺色のスーツ、淡い色のカーテン、病院の待合室
心理四原色で言えば:
- 赤・黄 → 興奮色として機能しやすい
- 青・緑 → 沈静色として機能しやすい
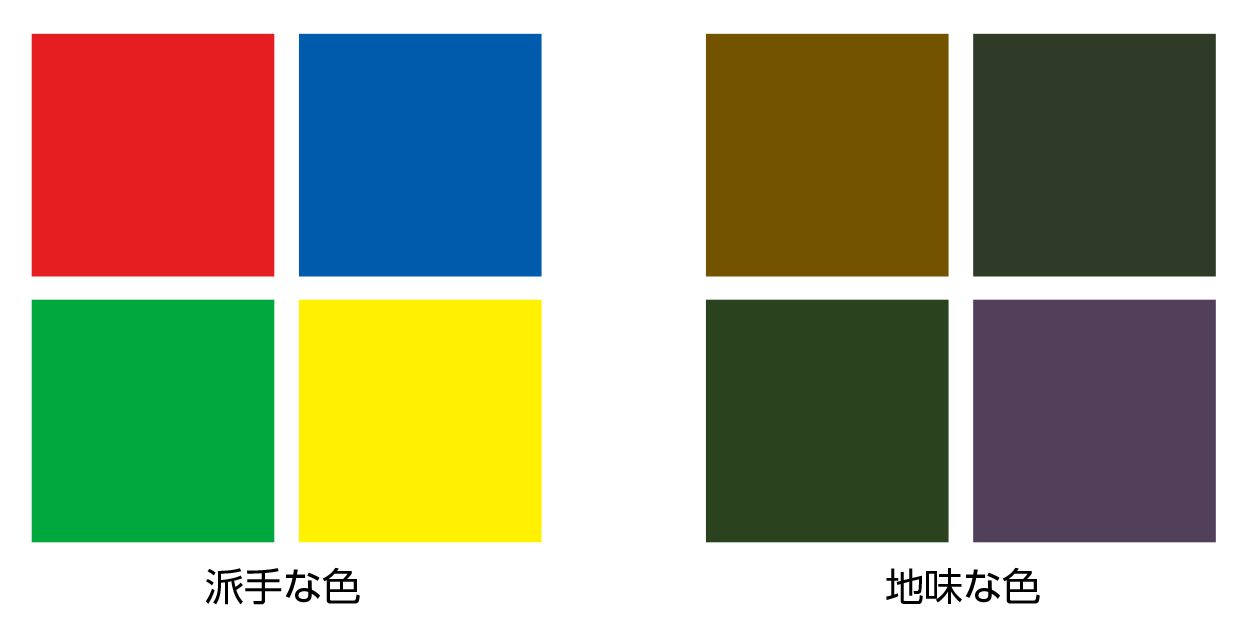
派手な色×地味な色
彩度が強く関わる心理的効果です。

- ビビッドなトーン → 派手な印象
- ダークやダル → 地味な印象
同じ色相でも彩度でだいぶ印象が変わります。
活用例
- 子供向け商品 → ビビッドなトーン(元気、活発)
- 大人向け高級品 → ダークトーン(落ち着き、上品)
- 若年層向けファッション → 高彩度カラー
- シニア向け商品 → 低彩度カラー
派手な色=元気、地味な色=落ち着いているとも捉えられます。
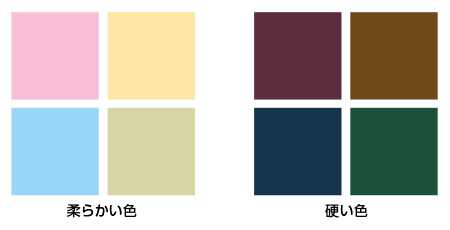
柔らかい色×硬い色
明度に関わる色彩心理効果です。

- 明度が高い → 柔らかく感じる
- 明度が低い → 硬く感じる
活用例
- 柔らかいマシュマロ → ペールトーン
- チョコレート → ダークグレイッシュ
- 赤ちゃんの服 → 柔らかい色のペールトーン(優しく包み込む癒しの効果)
- 工具や機械のカタログ → ダークトーンで頑丈さを表現
膨張色と収縮色
明度が関わる色彩心理効果です。

- 白色 → 大きく見える(膨張色)
- 黒色 → 小さく見える(収縮色)
色は大きさの見え方にも影響を与えます。明度が高いものは大きく、明度の低いものは小さく見えます。
デザインでの活用
- 小さな製品を大きく見せたい → 明るい色
- 大きな製品をスマートに見せたい → 暗い色
- ファッションでの体型カバー → 収縮色(黒など)の活用
心理四原色を活かしたデザイン実践例
心理四原色を理解した上で、実際のデザインにどう活かすかを見ていきましょう。
カタログ・パンフレットでの活用
製品カテゴリー分け 心理四原色をそのままカテゴリー分けに採用する方法があります:
- カテゴリーA → 赤
- カテゴリーB → 黄
- カテゴリーC → 緑
- カテゴリーD → 青
この4色は人間が最も認識しやすいため、直感的にカテゴリーを見分けられます。
表紙やメインビジュアル 心理四原色のどれかを基調色として選び、そこから配色を展開します:
- 情熱的な印象 → 赤をメインに
- 明るく希望に満ちた印象 → 黄をメインに
- 安心感や環境配慮 → 緑をメインに
- 信頼感や知的な印象 → 青をメインに
Webデザインでの活用
CTAボタン(行動喚起ボタン)
- 赤や黄は注目を集めやすいため、CTAボタンに効果的
- ただし、サイト全体のトーンと調和させることが重要
業種別の色選択
- 医療・健康 → 緑や青(安心感)
- IT・テクノロジー → 青(信頼感、先進性)
- 飲食 → 赤や黄(食欲増進)
- 環境・エコ → 緑(自然、環境配慮)
年齢層に合わせたトーン選択
同じ心理四原色でも、トーン(明度・彩度)を変えることでターゲット層に合わせられます:
- 乳幼児向け(0-2歳) → ペールトーン(優しさ、安心)
- 幼児向け(3-6歳) → ビビッドトーン(元気、楽しさ)
- 小中学生向け → ブライトトーン(明るさ、活発)
- 若年層向け → ビビッドやブライトトーン(トレンド感)
- 中高年向け → ダルやグレイッシュ(落ち着き、上品)
- シニア向け → ライトグレイッシュ(穏やか、視認性配慮)
まとめ
色にはそれぞれ意味や効果があり、人間の深層心理に深く関わっています。
心理四原色(赤・黄・緑・青)は、人間が最も基本的に認識する色であり、デザインにおける配色の基準となります。この4色を理解し、適切に活用することで:
- ターゲット層に響くデザインができる
- メッセージや印象を効果的に伝えられる
- 視認性の高い、わかりやすいデザインが実現できる
国や文化によって色の嗜好は異なり、環境や時代背景によって色が持つ印象も変化します。しかし、心理四原色という人間の生理的な基礎は変わりません。
グラフィックボードの進化で4Kや8Kでの映像出力が可能になり、色の再現度もよりリアルになってきました。だからこそ、色彩計画はますます重要になっています。
光の波長の仕組み、眼球と脳のメカニズム、色彩調和による配色、ユニバーサルデザイン、表色系など、色彩には実に様々な要素が絡み合います。
心理四原色を起点として、色の意味や組み合わせた場合の効果をしっかり考えた上でデザインに落とし込めば、より効果的な制作物となるでしょう。
こちらの記事もおすすめです